Introduction to ARMember Gutenberg Blocks Editor
ARMember integrates seamlessly with the Gutenberg blocks, allowing you to easily implement membership and content restriction features on your WordPress site. With this ARMember Gutenberg Blocks documentation, you will be guided on using Membership Shortcodes and Restrict Content Shortcodes with ARMember Blocks available at the Gutenberg Editor.
How to access Membership Shortcodes?
- Navigate to the page or post where you want to add the shortcode. After which, edit the post/page and open the Gutenberg Editor.
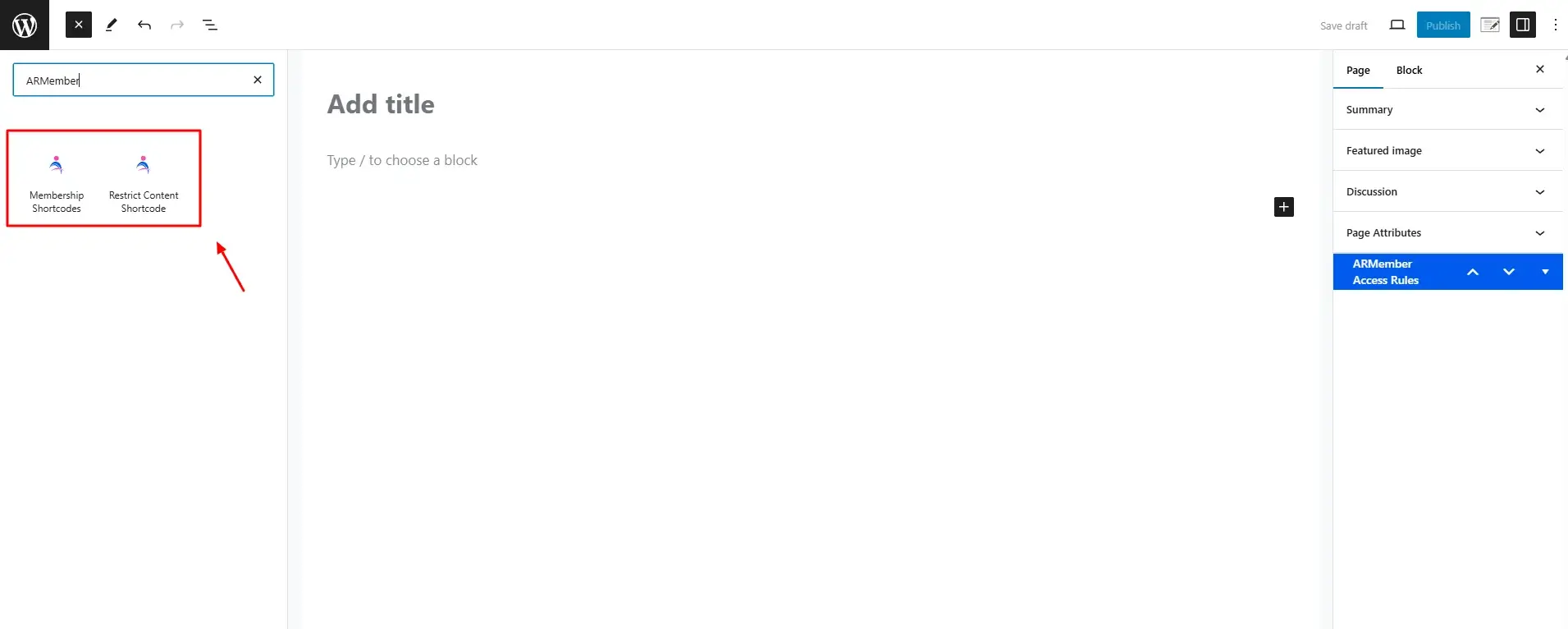
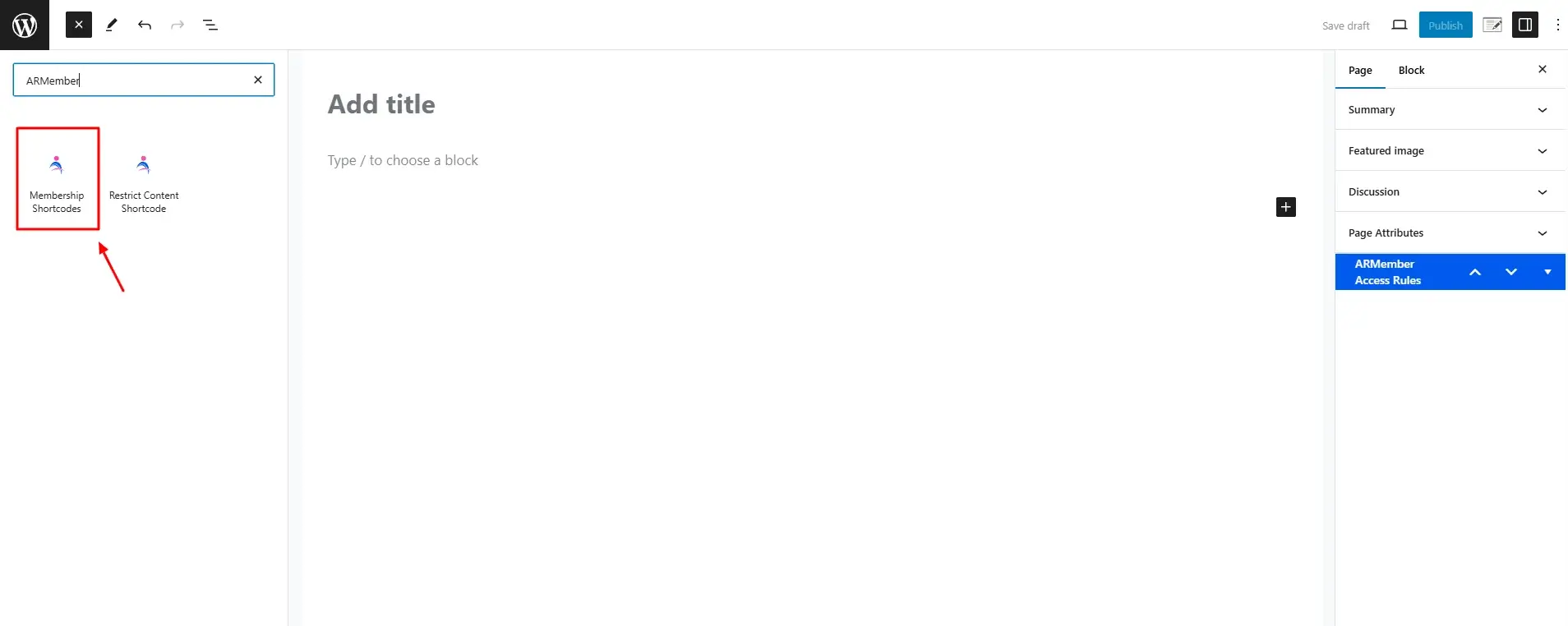
- Add a new block and search for
ARMember. - Click on
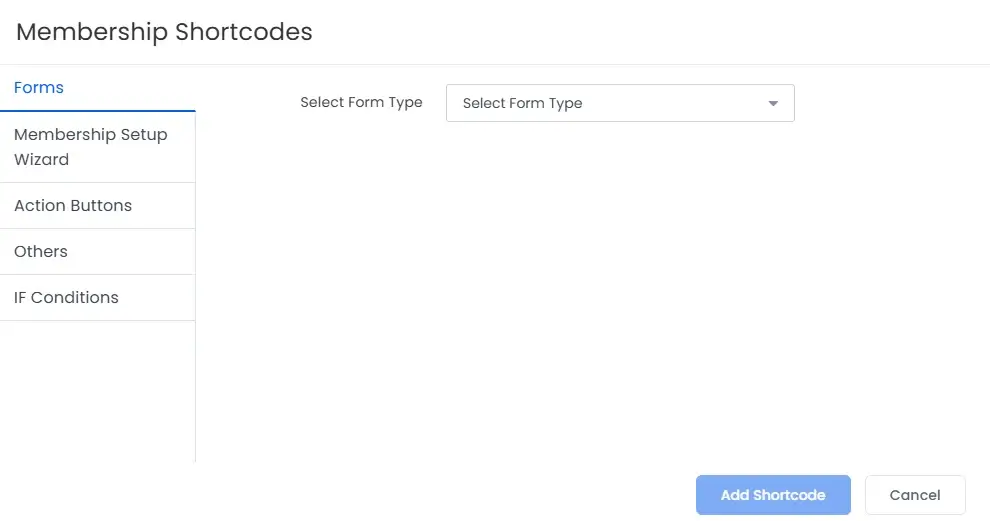
Membership Shortcodesand check the popup in order to select any shortcode as per your requirements. You can add shortcode in editor, you can see below screenshot. - Membership shortcodes can be easily added through this block, you can add the shortcode directly from the block instead of copying it from the dashboard.
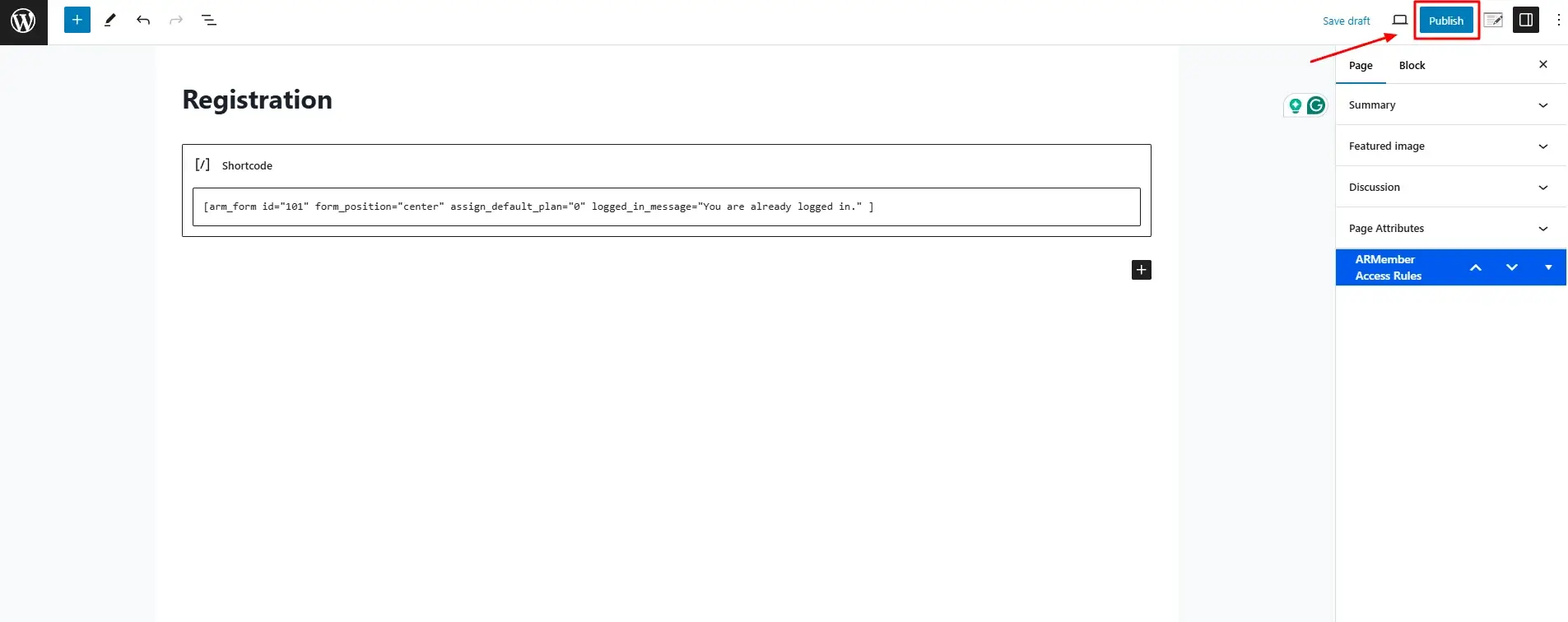
- Once any shortcode is added from the popup, then click on the
Publishbutton in order to make the page publically available.
How to use Restrict Content Shortcodes with ARMember Gutenberg Blocks?
ARMember offers this shortcode in order to partially restrict content on any post or page. So if you have any post/page that is open for all but wish to restrict some part of the post/page for the premium plan users, then this shortcode can be wrapped around the content, know how to use this shortcode with different purpose.
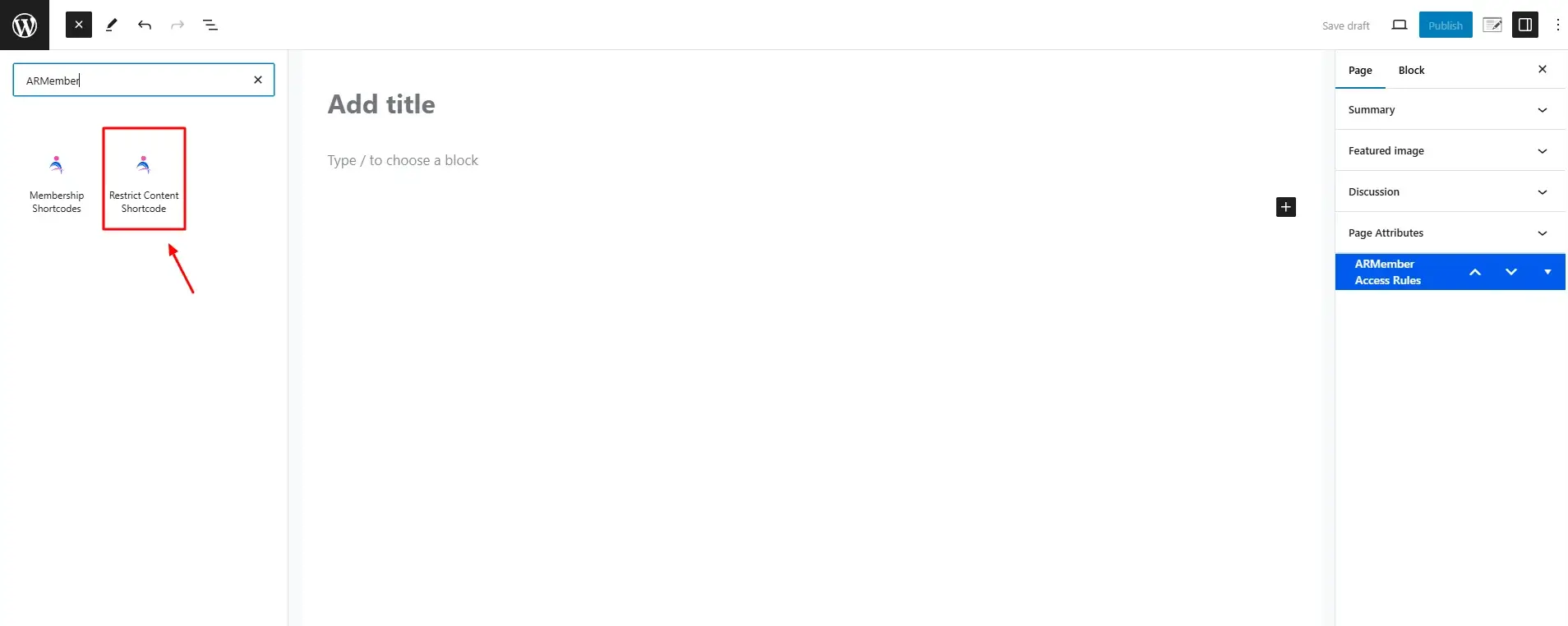
- Search for
ARMember BlocksselectRestrict Content Shortcodeand see below screenshot. - Click on
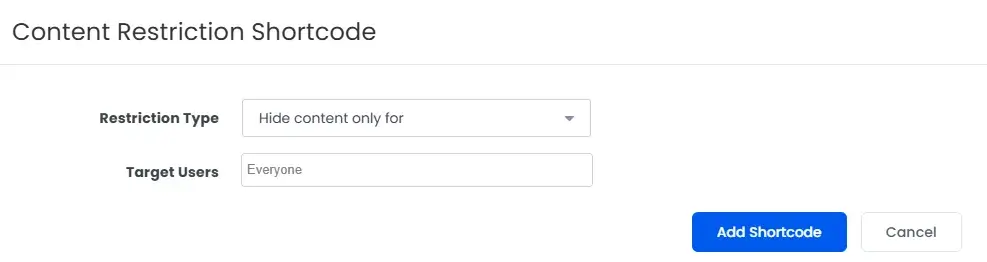
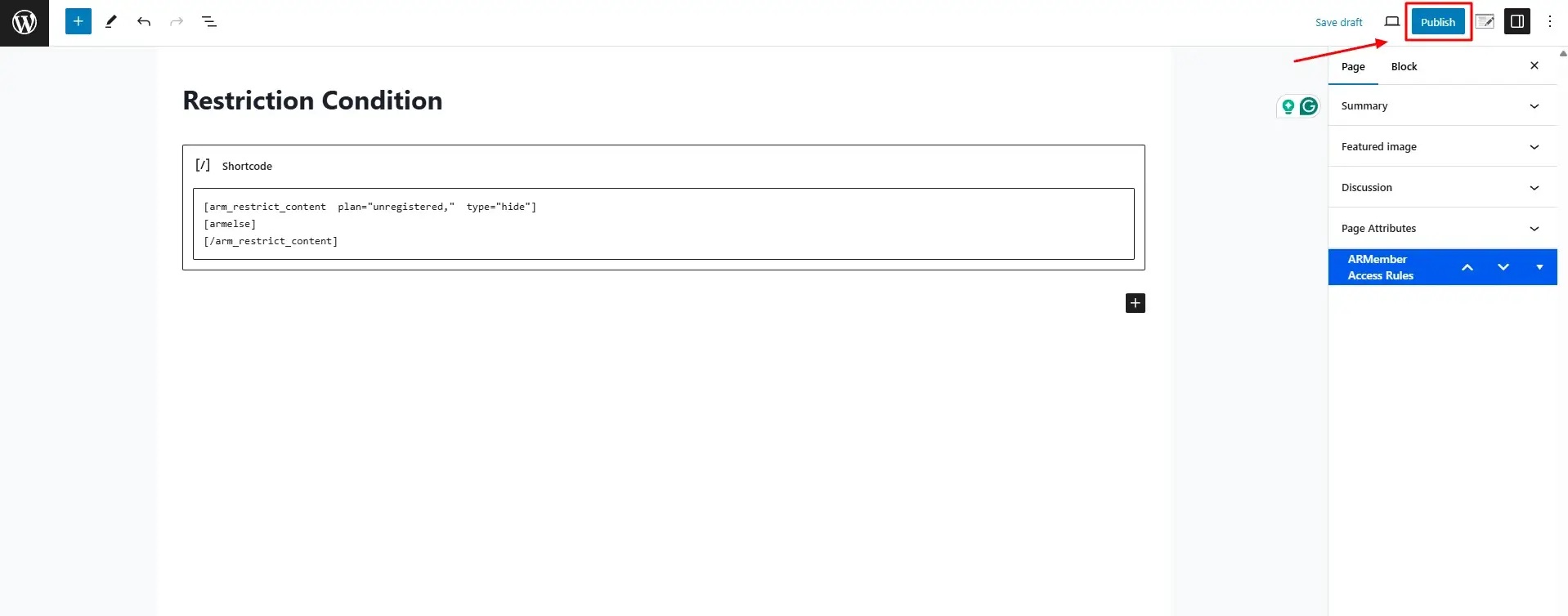
Restrict Content Shortcodes.Here, you can see popup then set restrict content rules. Further, add shortcode as you can see in below screenshot - Once any shortcode is added from the popup, then click on the
Publishbutton in order to make the page publically available.
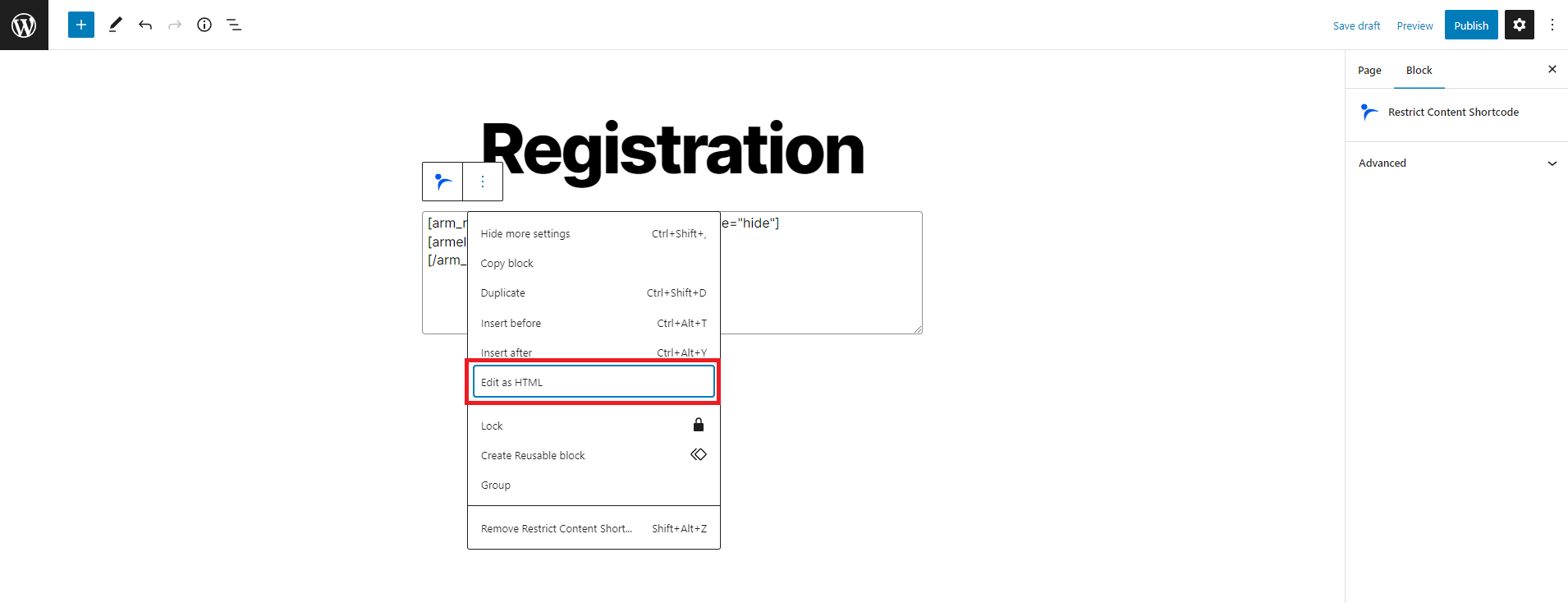
Shortcode with edit as HTML
Click on More Options in the editor block and choose Edit as HTML to view the content, as shown in the screenshot below.
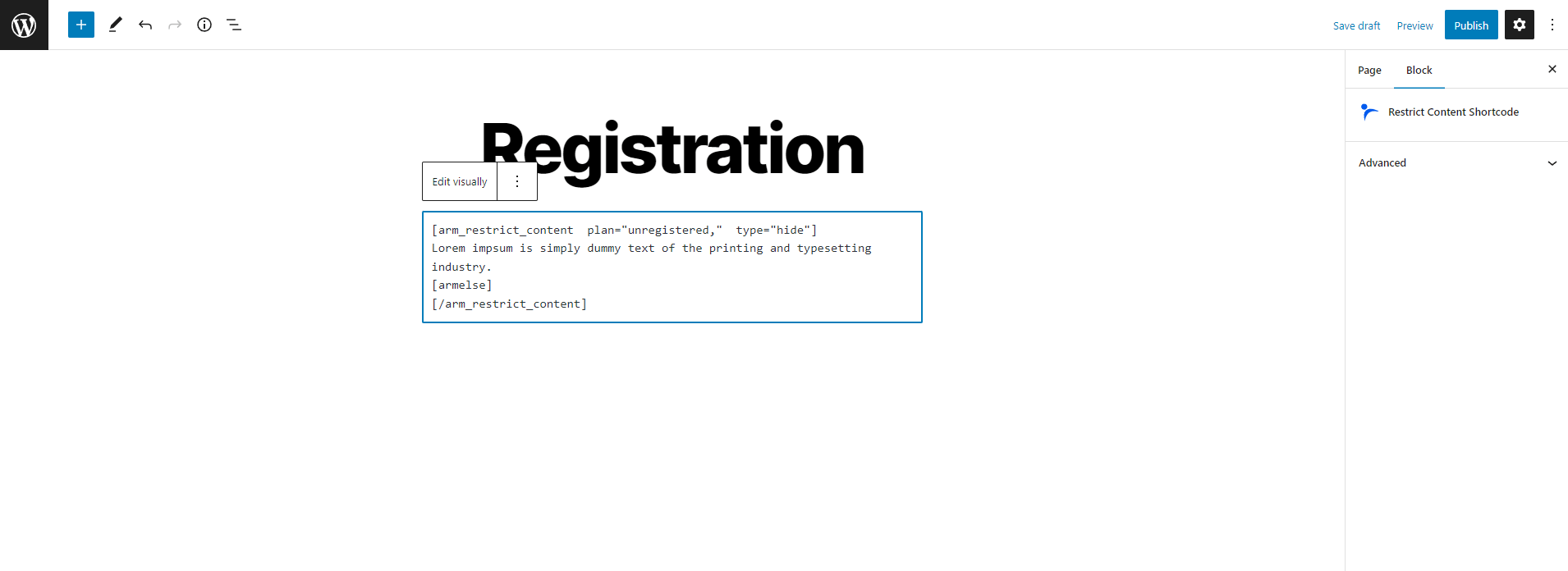
After clicking Edit as HTML, you can type using HTML tags. Next, click on the Convert to HTML button, then publish the page. The screenshot below shows the process.