Please note that while uninstalling ARMember, if any user has auto recurring subscription then that will be canceled from payment gateways.
Choose Your Currency
The very first step is to select the desired currency of your choice in to set the currency navigate to the ARMember ⇾ General Settings page and here you will be able to check Default currency and select the currency that works for you. ARMember does provide a wide range of currencies list to select from, however if you feel to add your desired currency then you can add the custom currency too, for more information click here.
Setup Stripe Payment Gateway
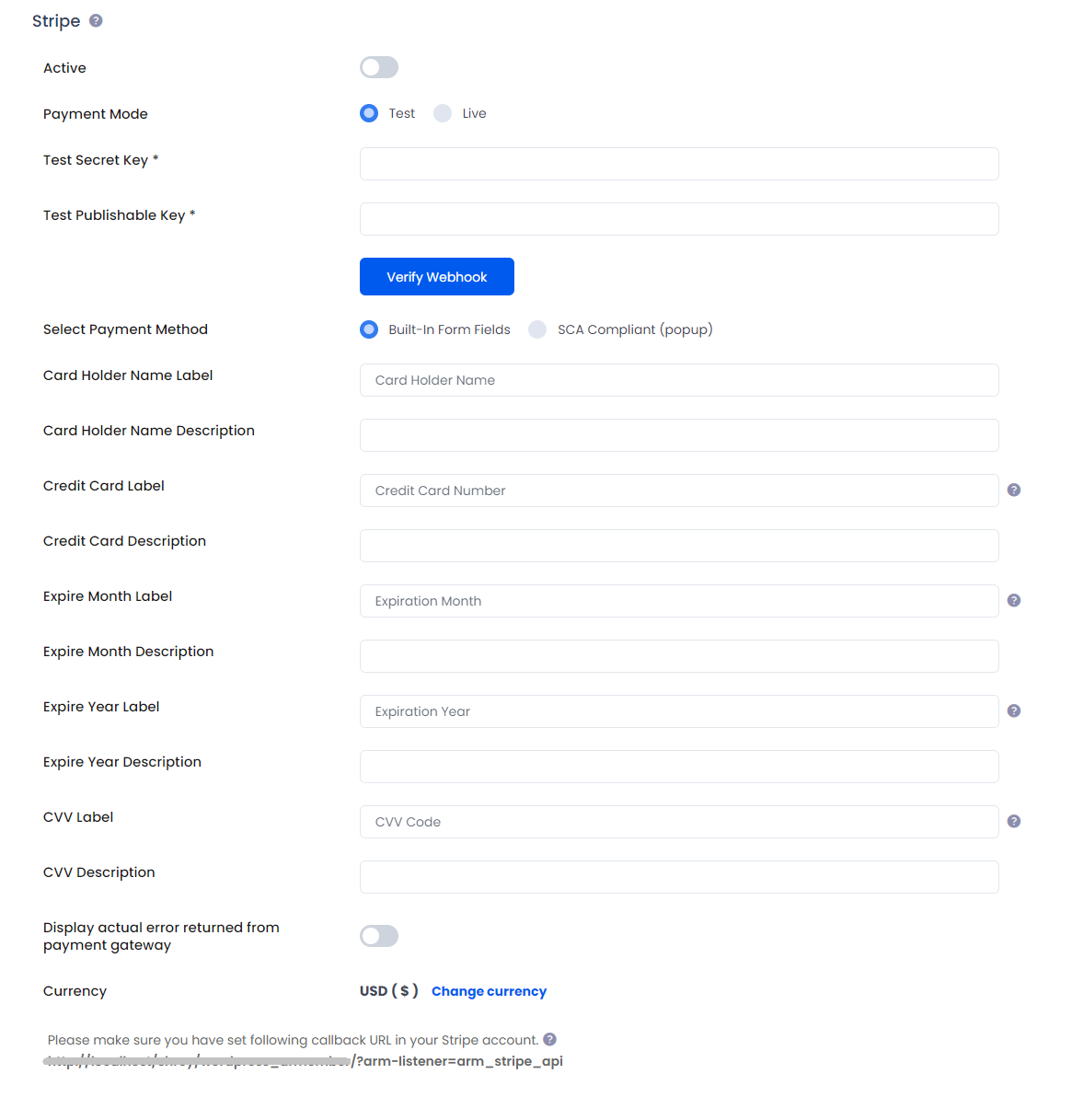
In order to enable the Stripe Payment Gateway, first navigate to the ARMember ⇾ General Settings ⇾ Payment Gateways page and here enable the switch for the payment gateway.
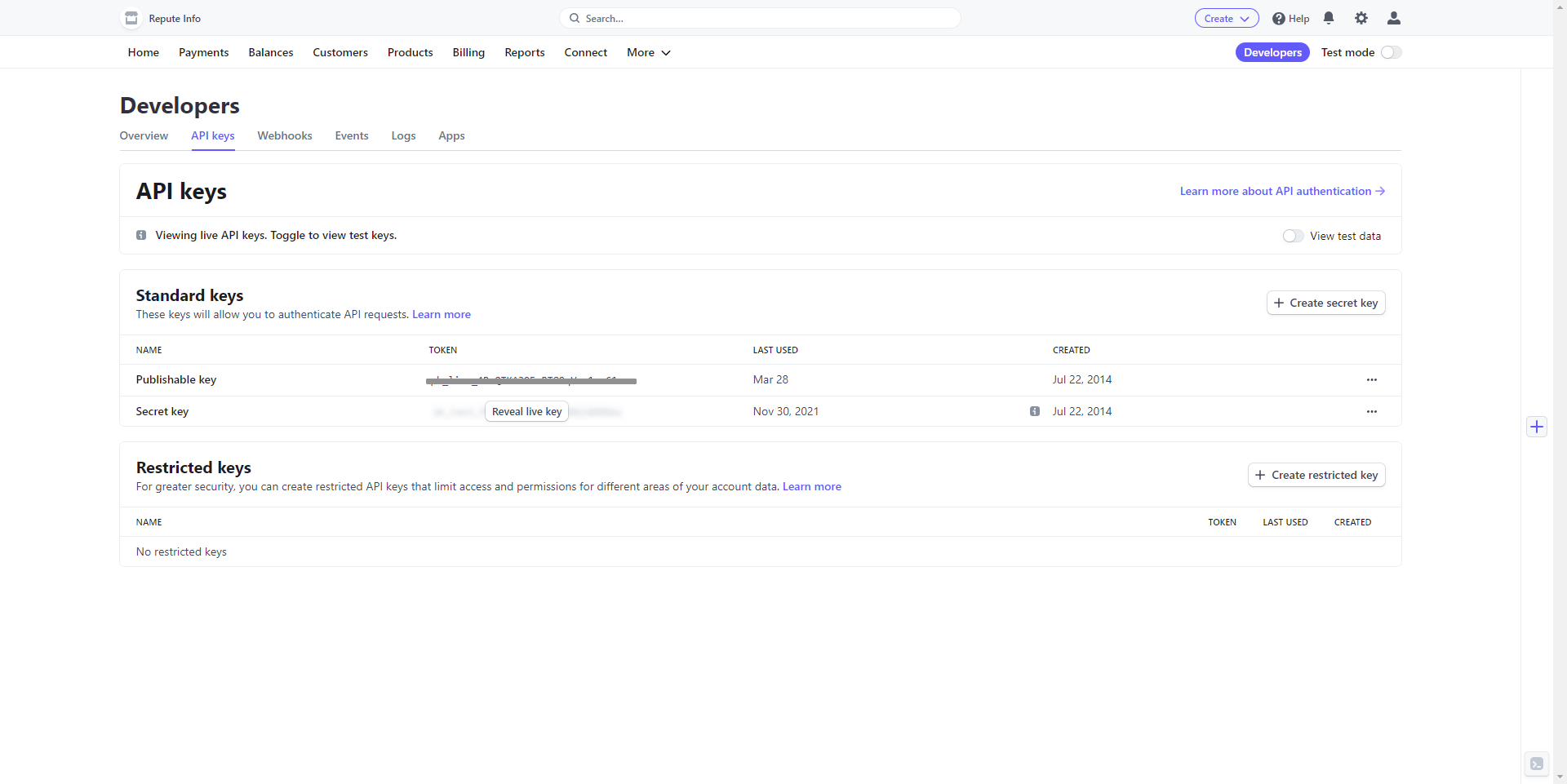
To activate stripe gateway, you must require Secret Key & Publishable Key. Your API keys are located in your stripe account settings.
Follow below steps to get API Keys:
- Log in to your Stripe account.
- Go to
Your Account -> Developers. Developerswill bring up sub menu and select theAPI Keys.- You will find following two keys from this page: For
Publishable Key andSecret Key.
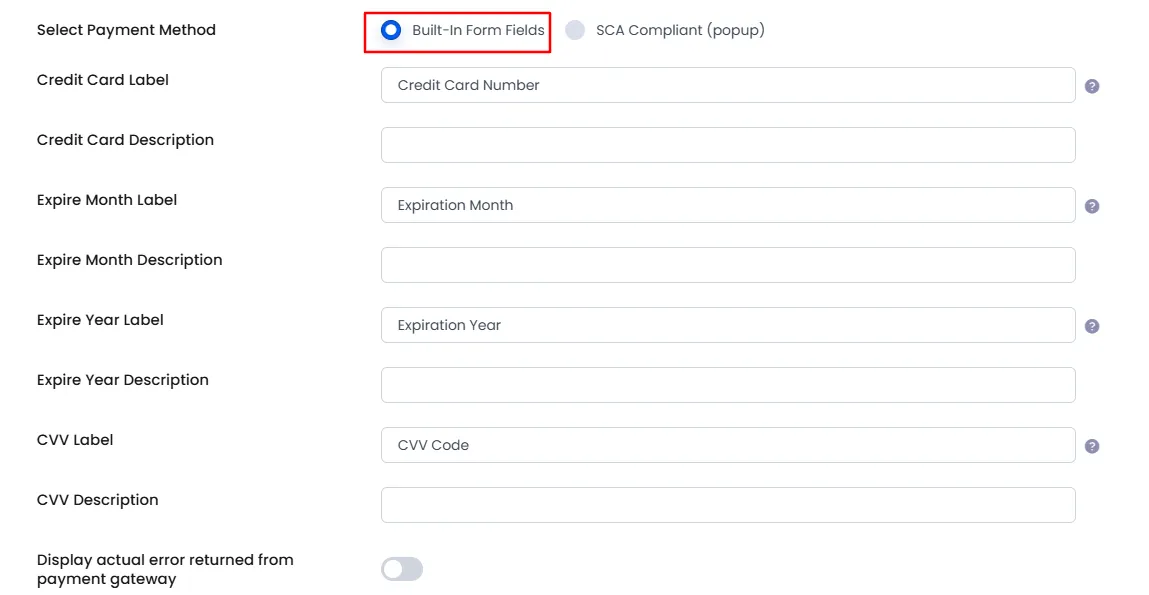
Stripe Built-In Form Fields
Here, you can select Non-SCA i.e. built in form fields method to collect the card details within the form itself. the clients will be able to make the payment within the form by entering the card details for the payment.
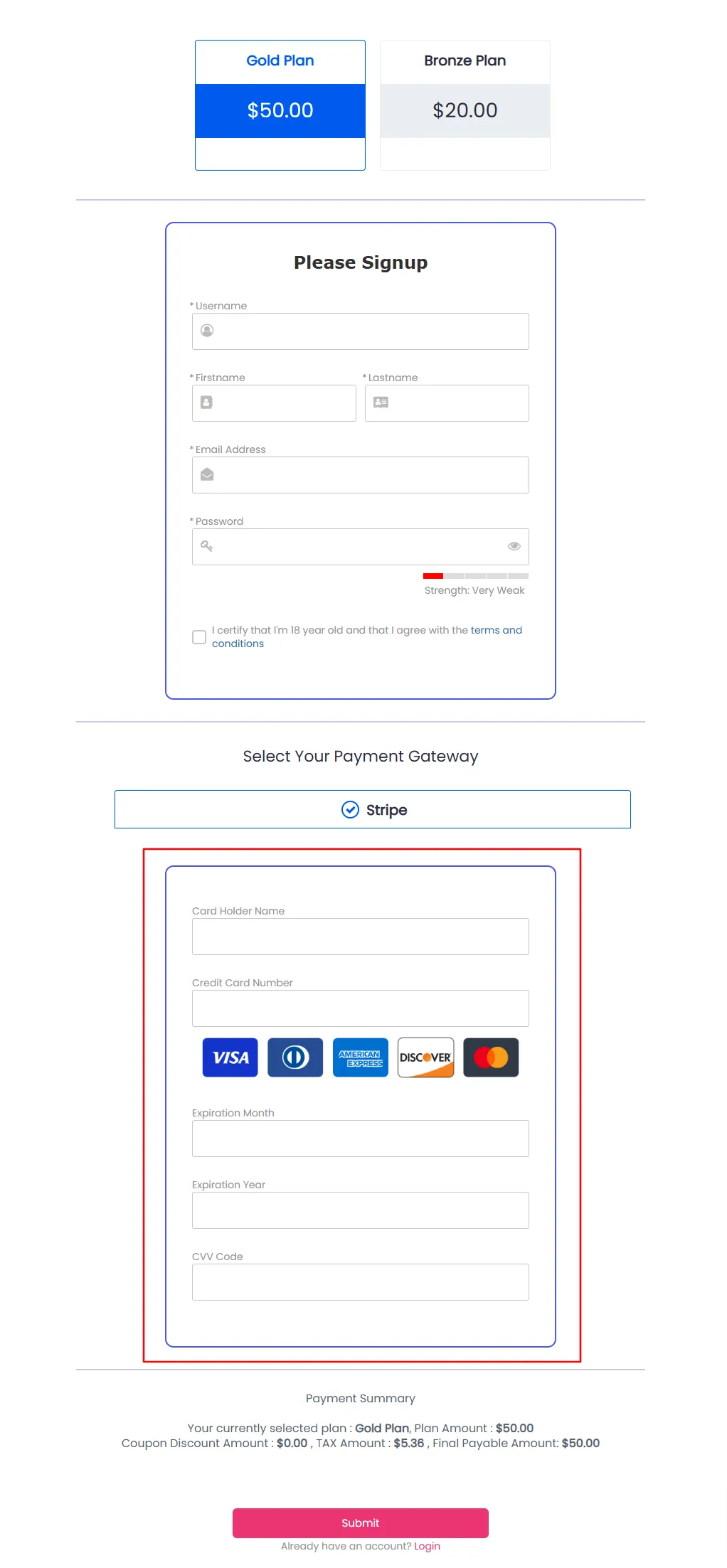
For Built-in Form Fields, ARMember allow to can change the label of credit card fields, like Card Holder Name Label, Credit Card Label , Expire Month Label, etc. which will be displayed in the form while submitting the form. Below screenshot shows the preview of how the Built-In Form Fields will look like on the front-end.
Stripe SCA Compliant (popup)
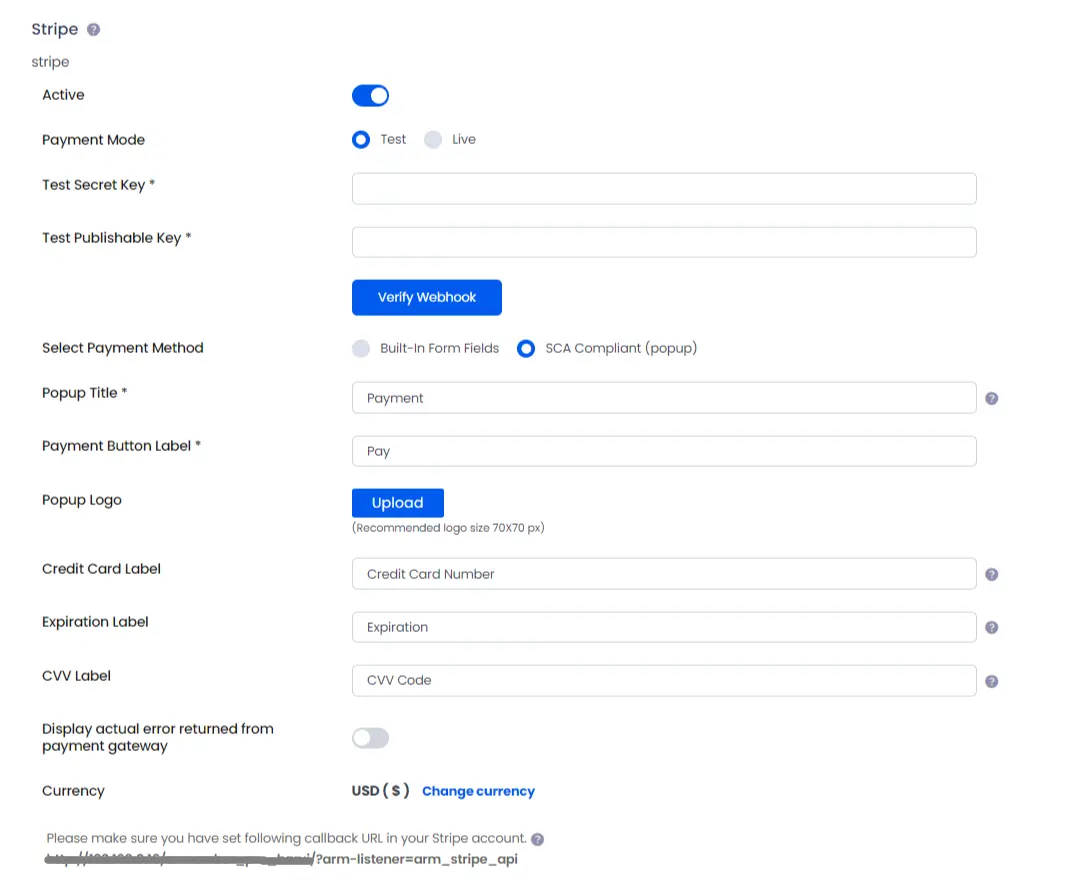
SCA Complaint (popup) for SCA methodFor SCA Complaint (popup) Method, you can change the title, pay now button label and also can upload a logo to display in the Stripe Popup.
You can use {arm_selected_plan_title} shortcode in the Popup Title to display Selected Plan Name instead of any Static Title
Logo should have 70px height and 70px width. Logo with other size will not be uploaded
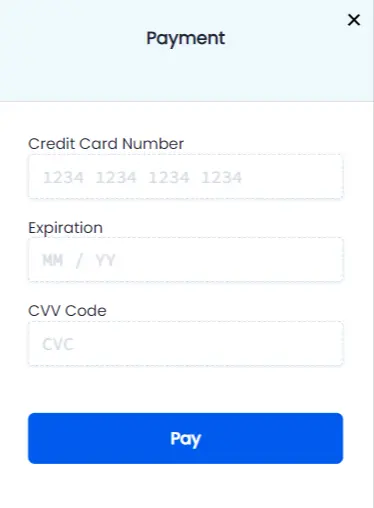
In SCA Complaint Method, credit card details will be collected by Stripe
In SCA Complaint Method, all the transactions are 3D secure and if the card requires any further authentication, it’ll display a popup box to confirm the payment and reduce the Payment Fraud Disputes.
In case of any error at setup form you may display actual error returned from Stripe payment gateway by enabling Display actual error returned from payment gateway switch as you can see in screen-shot.
Stripe Supported Currencies
Although ARMember offers a comprehensive list of the all the currencies, it is very important to verify the currencies supported by the Stripe Payment Gateway.
Stripe frequently updates its list of supported currencies, so it’s a good idea to check their official website or help resources for the most current information regarding supported currencies and any specific limitations or conditions that may apply. Checkout this reference article.
AEDAFNAMDANGAOAARSAUDAWGAZNBAMBBDBDTBGNBIFBMDBNDBOBBRLBSDBWP
BYNBZDCADCDFCHFCLPCNYCOPCRCCVECZKDJFDKKDOPDZDEGPETBEURFJDFKP
GBPGELGIPGMDGNFGTQGYDHKDHNLHTGHUFIDRILSINRISKJMDJPYKESKGSKHR
KMFKRWKYDKZTLAKLBPLKRLRDGNFLSLMADMDLMGAMKDMMKMNTMOPMURMVRMWK
MXNMYRMZNNADNGNNIONOKNPRNZDPABPENPGKPHPPKRPLNPYGQARRONRSDRUB
RWFSARSBDSCRSEKSGDSHPSLESOSSRDSTDSZLTHBTJSTOPTRYTTDTWDTZSUSD
UAHUGXUYUUZSVNDVUVWSTXAFXCDXOFXPFYERZARZMW
How to configure Webhook?
You must need to setup webhooks URL for recurring billing. Please follow below steps to configure webhooks.
- Go to
Your Account-> Developers. - “Developers” will bring up sub menu and select the “Webhooks”.
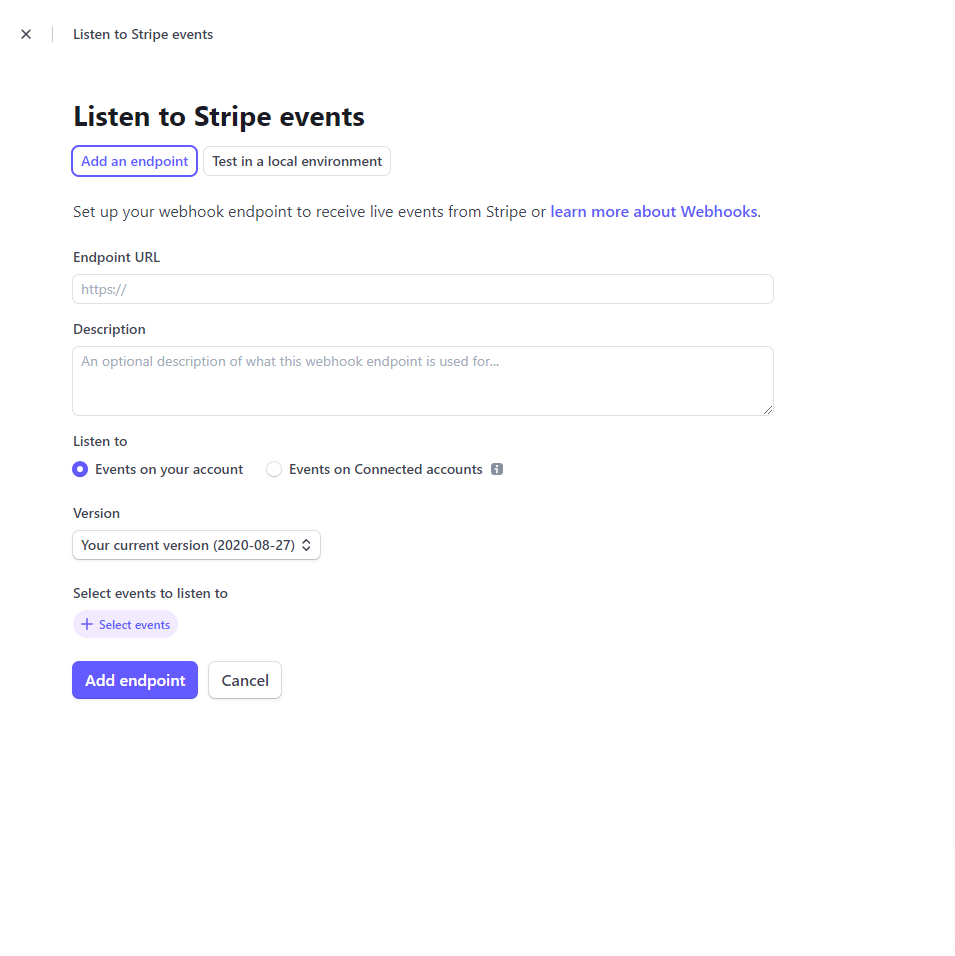
- Click on “+ Add endpoint” button to add webhook URL.
- Now, add
https://yoursite.com/?arm-listener=arm_stripe_apiinto URL input. - Select all “Events to send” option.
- Now click on “Add endpoint”. That’s it.
You need to add below given Webhook Events for subscription payment work properly with Stripe Payment Gateway:
invoice.payment_succeededcustomer.subscription.updatedcustomer.subscription.deletedinvoice.payment_failedcustomer.subscription.createdsubscription_schedule.canceled
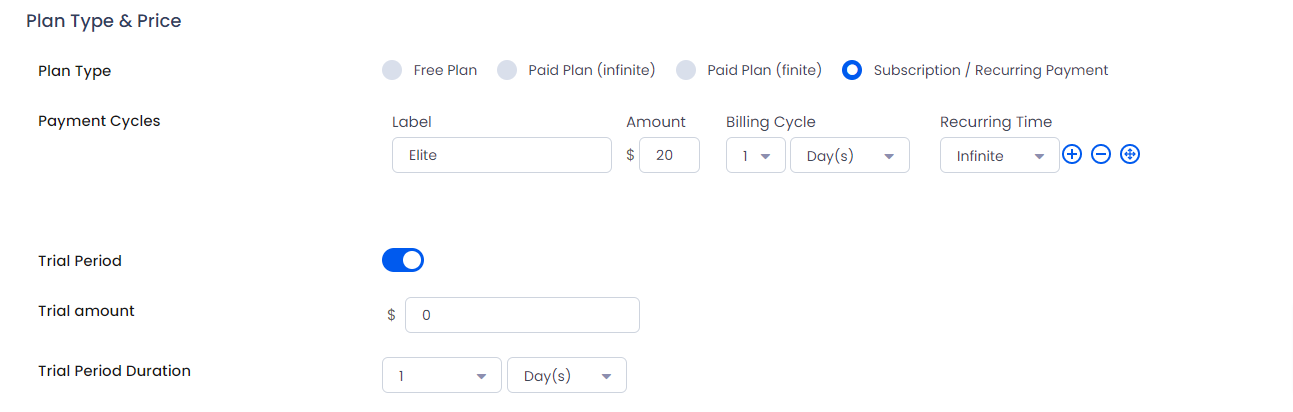
You must need to set Trial Period duration in DAYS.
IMPORTANT NOTE: Paid Trial is not supported with recurring plan in stripe. But you can manage such cases in ARMember by following the steps given below:
For ex. If you want to add $5 for trial period of 7 Day in a recurring plan for which billing amount is $20 every month. So, you have to create a subscription plan with 7 Day trial period from your Stripe account. When someone buys this plan, he/she will be charged $5 as one time charge and also $20 as a subscription charge for the first time only. After that he will be charged $20 only every month.
Please note that if your plan created in stripe API has different trial period the first priority of trial period will be considered from ARMember plan.
Stripe allows coupon codes that contain Alphabetical, Numeric, Underscore(_), and dash(-) only.
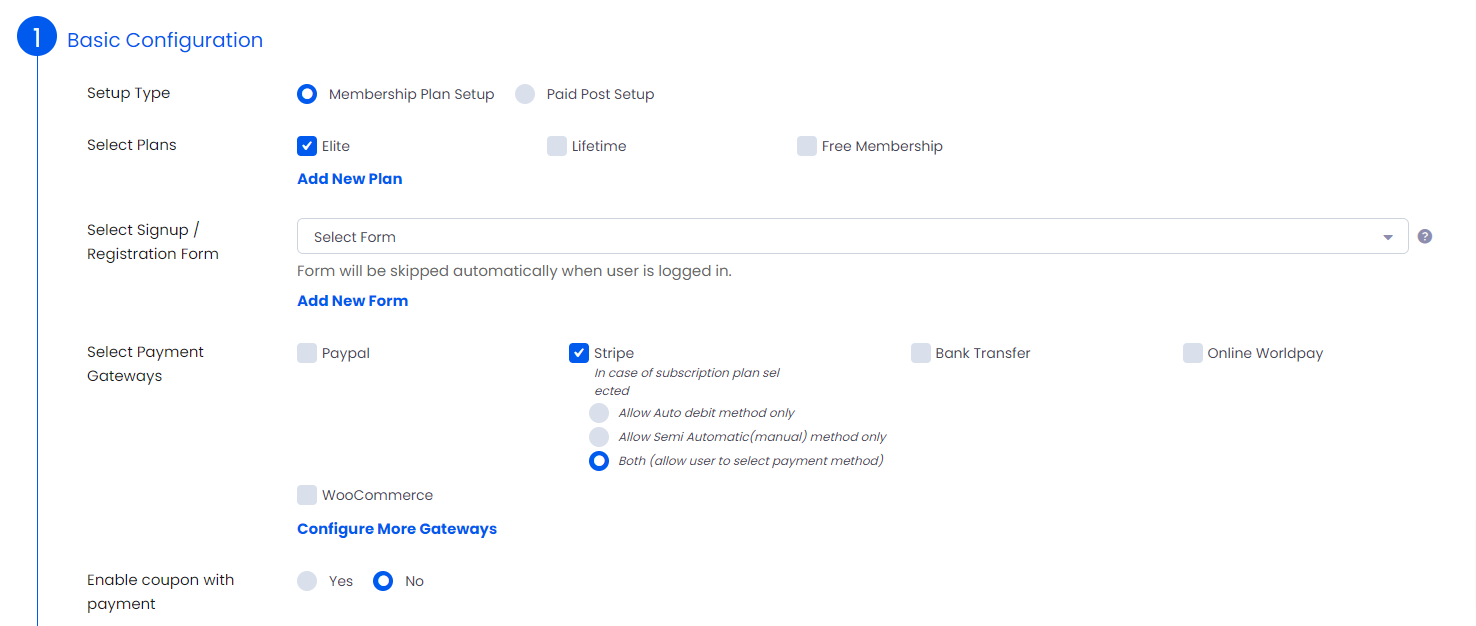
Adding Payment Gateway for Front-End View
Go to your ARMember Plan Page and create plan accordingly.
Go to your ARMember Configure Plan + Signup Page – and Select “Stripe” Payment Gateway. That’s it.
And after successful payment with stripe, you will find 2 payment transactions : 1. Trial Amount 2. Subscription Amount. (This process is automatically managed by ARMember)
Update Card
ARMember does provide a facility to update the card for the Stripe Payment Gateway, even if your site is using the Stripe in the “Built-in Form” or with “SCA-Complaint Popup” you can allow a member to update there card details.
You can allow the member to update their card details through the Current Membership shortcode. The ARMember does provide the Current Membership Shortcode and here their is an option to enable the update card button through which they can update the card details. Further, if you want to know more on the Current Membership Shortcode then click here and check the detailed documentation on the same.
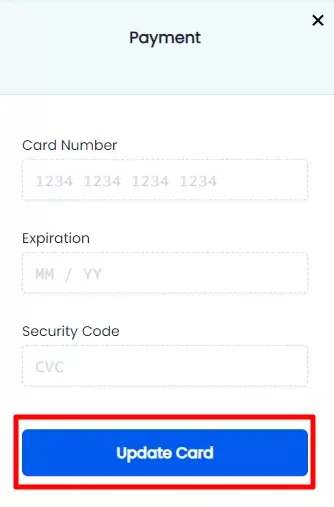
Kindly check the update card image for the SCA-Complaint Popup:
Subscription Retries for Failed 3D Secure Authorizations
As per new SCA regulatory, If a subscription payment fails due to authentication issues when using 3D Secure, the payment would not automatically retry based on your retry settings. Unauthorized payments are still considered active, as they are waiting to be authenticated and have not technically failed as payments.
You will need to enable the Send a Stripe Email to Authenticate toggle in your settings and configure the retry settings.
To enable the settings for authenticate email, follow below steps
- Log into your stripe account at https://dashboard.stripe.com/
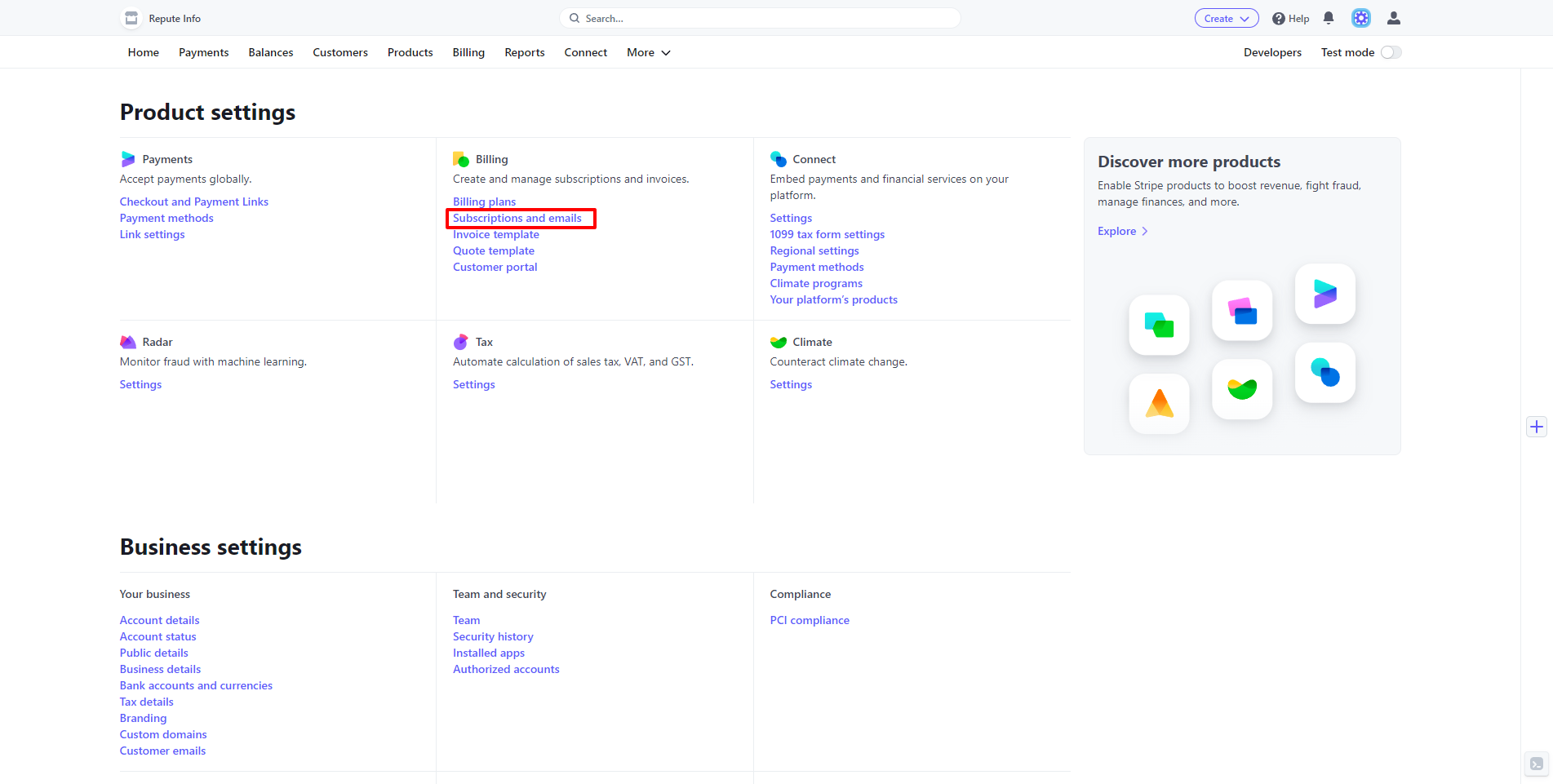
- Click on the settings
- Click on Subscriptions and email from Billing section. which you can find under the Stripe apps settings.
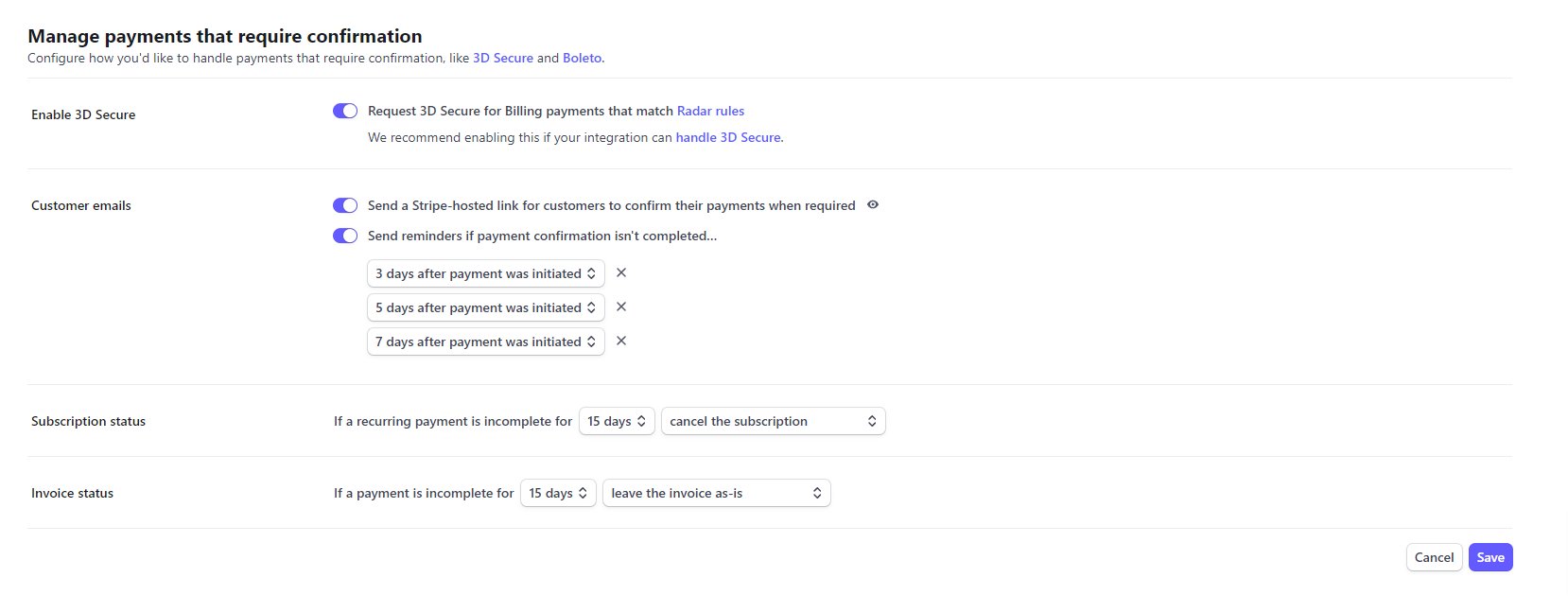
- Now enable switches for customer emails under Manage payments that require 3D Secure
- You can set up to 3 reminders for your customer to complete the payment after payment has been initialized but did not complete 3D authentication. Set as per your requirement
- Save settings
- Now if any subscription is initialized but failed due to 3D authentication, Stripe will send an email to your customer to confirm the payment with 3D authencation. Stripe will send the email based on your reminder settings.
FAQ’s
Stripe warning “Sending credit card numbers directly to the Stripe API is generally unsafe” or Stripe Error 402 (Can’t send raw data to Stripe’s API)
If you are getting the error message Sorry something went wrong while processing payment with Stripe. then you can enable the switch from the ARMember -> General Settings -> Payment Gateways at Stripe turn on the switch for Display actual error returned from payment gateway, and then make a test payment and check if you get the error mentioned above then it can be Stripe recommended making it SCA complaint and that’s why the credit card flow has been changed to the method that has been compatible with the SCA regulatory.
It will totally depend on the account that you may using from region so accordingly stripe does return the response. So, still ARMember does provide a built-in form field for the customers, but the stripe account does not allow then you may need to use the Stripe SCA Popup method. To achieve this you can navigate to ARMember ⇾ General Settings ⇾ Payment Gateways page, select the option SCA Compliant (popup), and then further save the changes. After that Kindly check again by purchasing a membership plan.
Customize the SCA_Complaint Popup
ARMember does provide a facility to customize the popup as per your requirements, you can add the custom css as per your requirements at the ARMember -> General Settings -> Global CSS section, here you can add the CSS to customize the SCA Popup for Stripe Payment Gateway.
Below peovided is the CSS Class Information for the reference:
1. Container class: .arm_stripe_element_wrapper
2. Field Label class: .arm_stripe_field_label
3. Header Container: .arm_stripe_element_wrapper .site_info_row
4. Header Content text: .arm_stripe_element_wrapper .site_title
5. Stripe Input field class: .arm_stripe_field