ARMember does provide support to ARForms Plugin at your site. You can use ARMember Plugin + ARForms Plugin in order to have the stylish form template and conditional fields with mapping the form fields at the ARForms Form Fields.
Note: To use ARMember Plugin with the ARForms you will need to have the “User Signup” addon offered by the ARForms Plugin.
To start navigate to the Admin Panel ⇾ ARForms ⇾ User Signup Configuration.
Signup Form Mapping
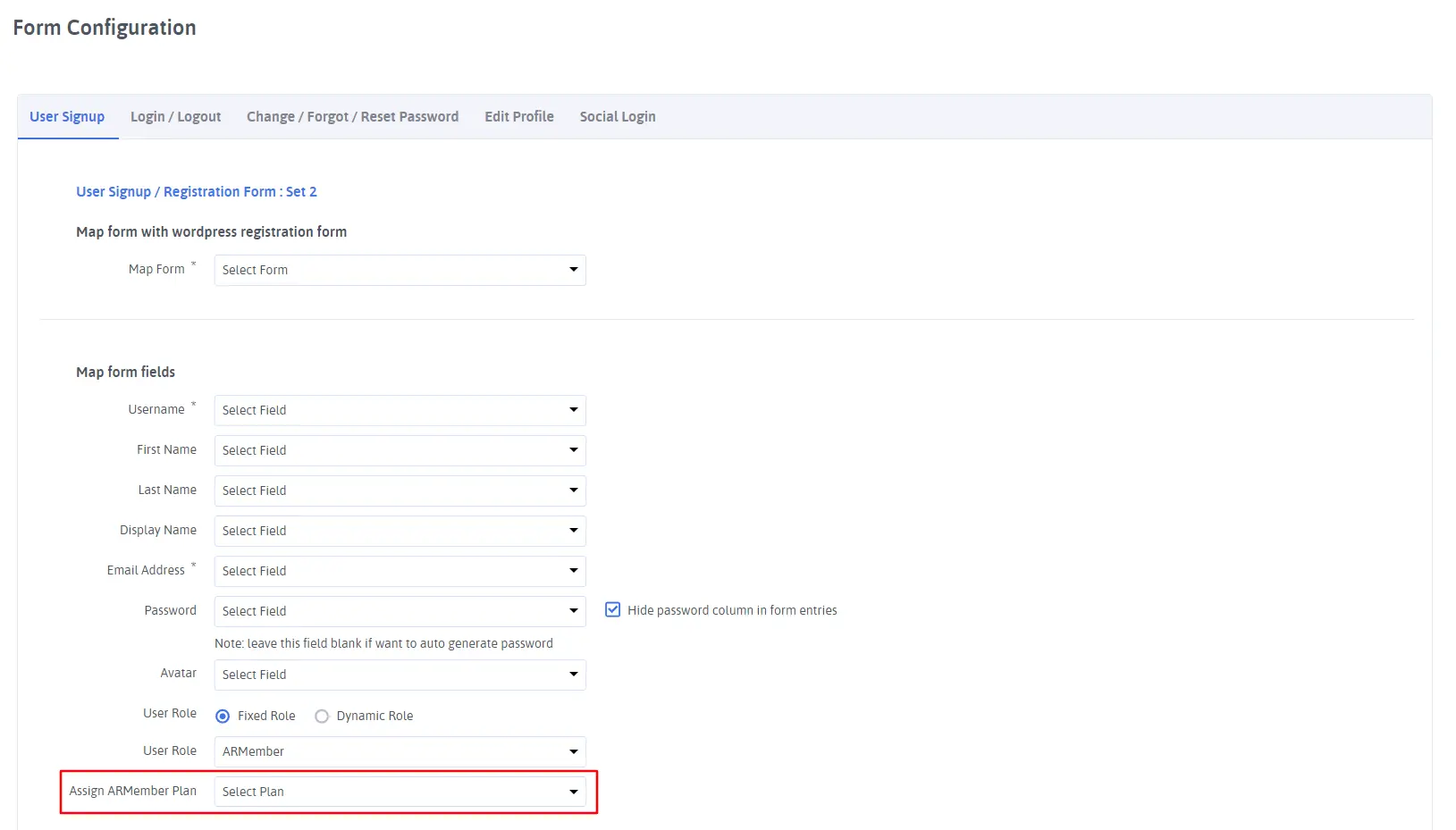
You can configure new set, and then you will be able to select the signup form which you have created at the ARForms and then accordingly you can map each field as per your requirements with the field created at the ARForms.
The pre-shown fields like username, firstname, lastname, etc. are the one which are already created at the ARMember registration form.
- Assign ARMember Plan:
Here the list the of the plans will be displayed, select any plan as per the requirements which you want to allow the members to have into their account at the time of signup.
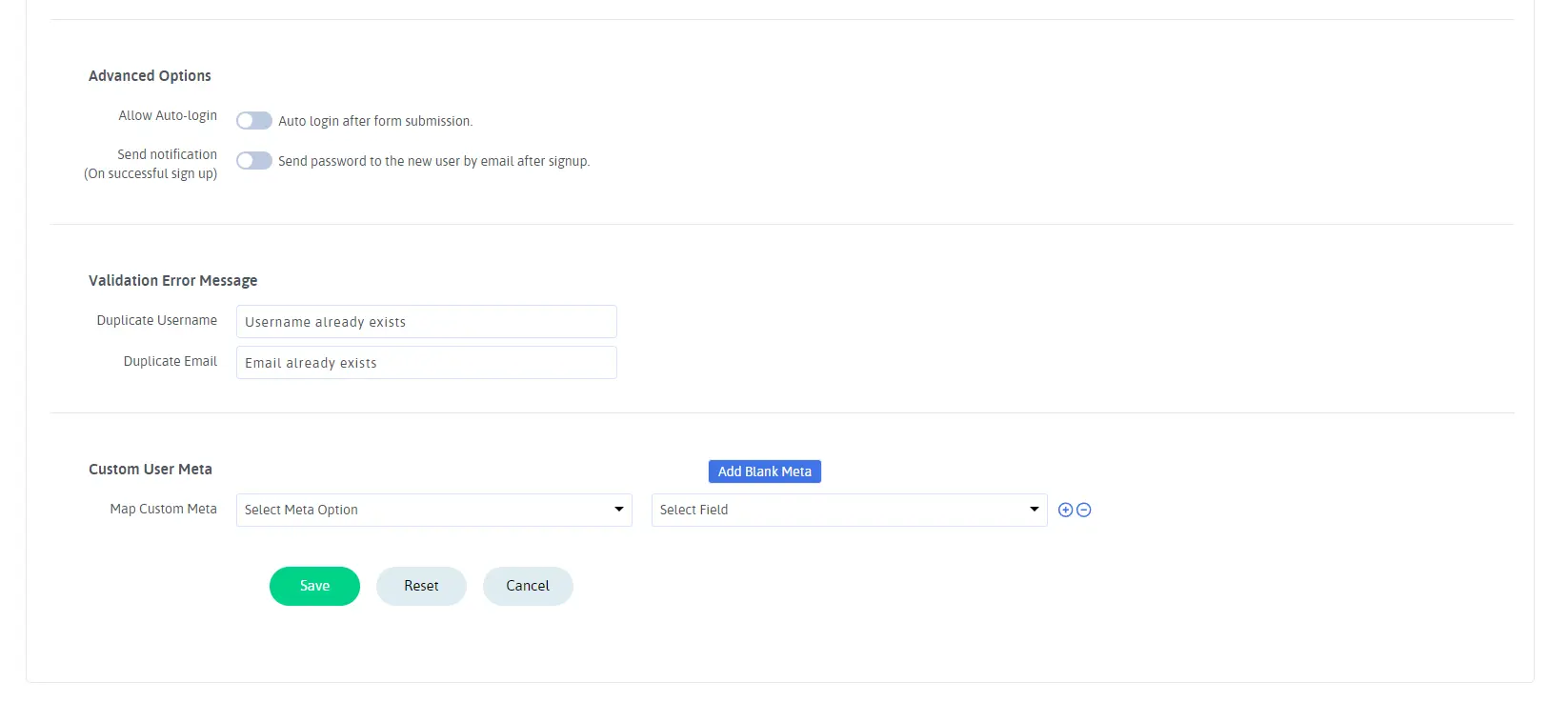
If you have created any custom fields at the ARMember then you need to create the same at the ARForms in order to map them with each other, not you can add the custom meta_key of the field which you have created at the ARMember form you can find the meta_key at the ARMember from the form field settings itself.
Then further you can set the similar field you have created at the ARForms so that both the fields get mapped, and when the member fills the forms create by ARForms then its record also shows up at the ARMember Plugin.
Conditional Field Support through the ARForms
If your site requires setting the conditional logic/field at the forms to be displayed then you can use the ARForms Plugin in order to achieve and then easily through its functionality of Conditional Logic you can set up the field to be displayed conditionally at the ARForms and then accordingly map the custom as well as already created field with the ARMember. For more information, you can click here.