ARMember provides purchased paid post list and paid post payment transactions shortcodes.
[arm_purchased_paid_post_list]
This shortcode displays current user purchased paid post details.
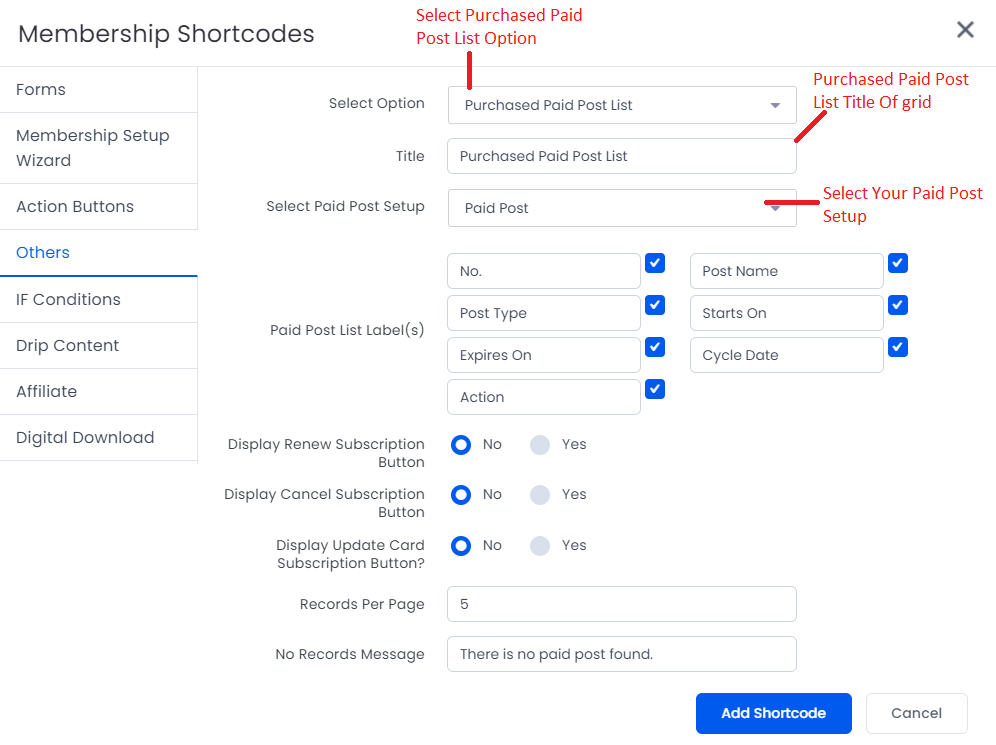
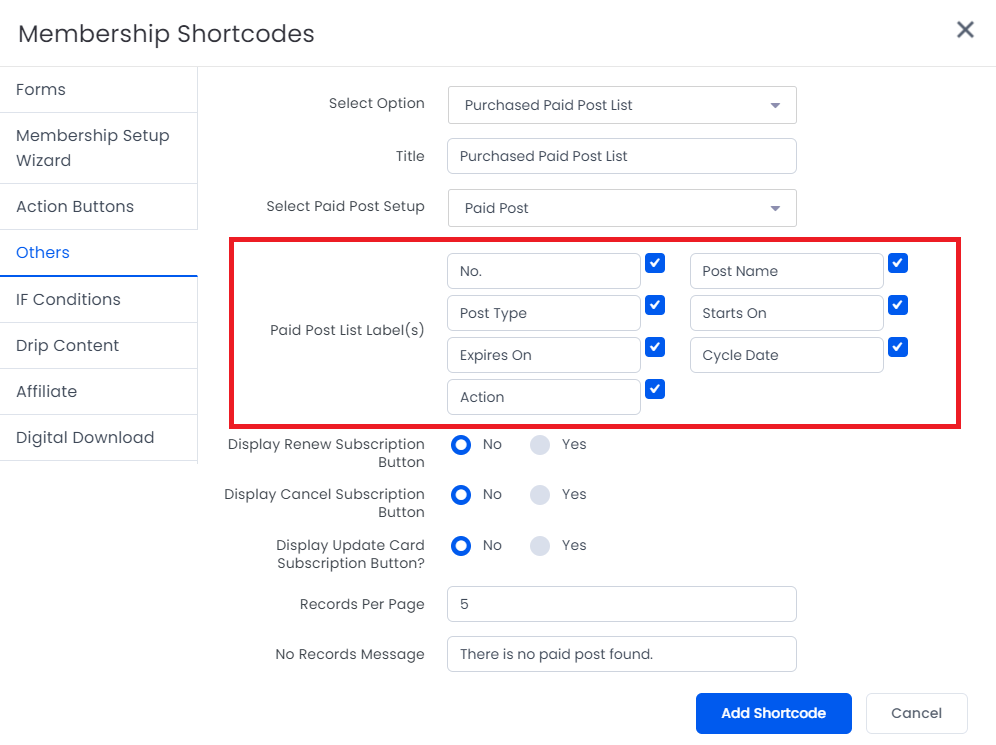
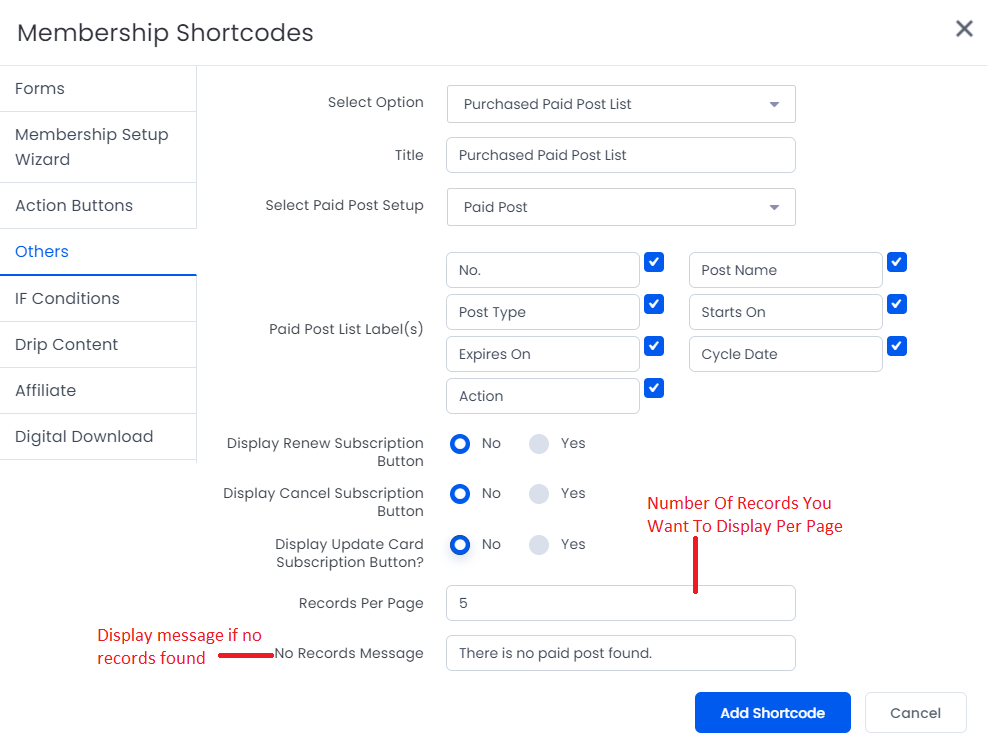
Step 1 : Select Purchased Paid Post List option, Enter Purchased Paid Post List title of grid and Select your Paid Post Setup.
Step 2 : Select Paid Post List Label(s) which column you want to display in front and also change grid column label.
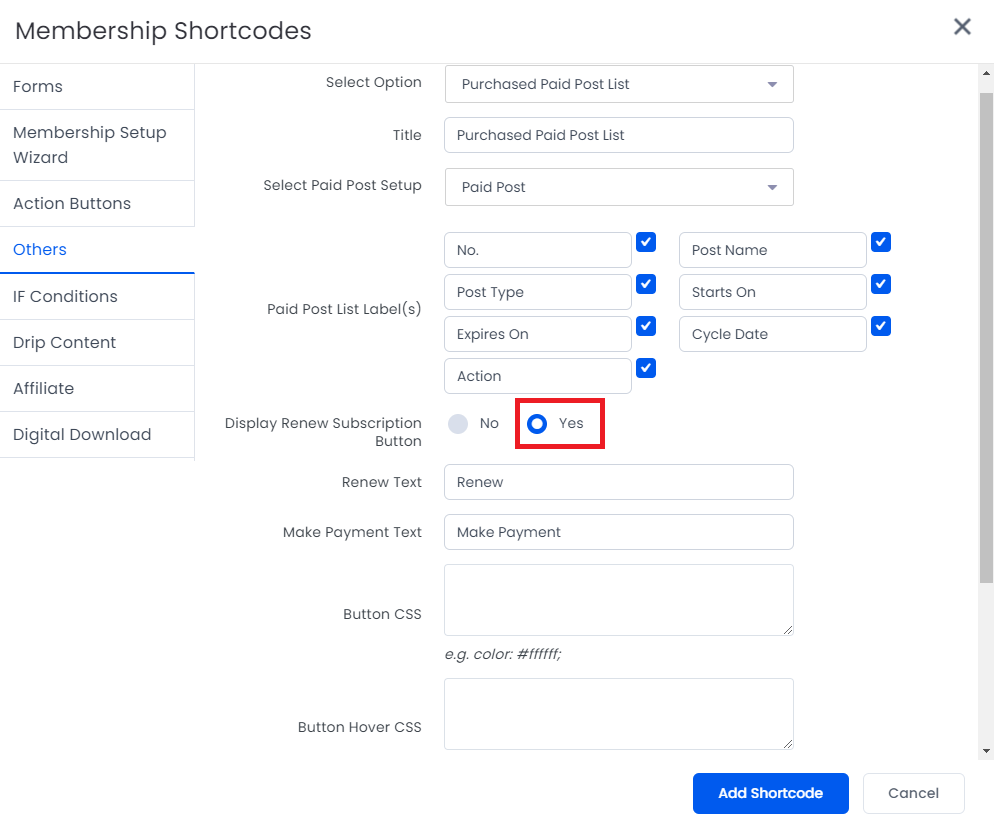
Step 3 : Select yes to display Renew Subscription Button in front.
You can change Renew and Make Payment button text and also add button and button hover css.
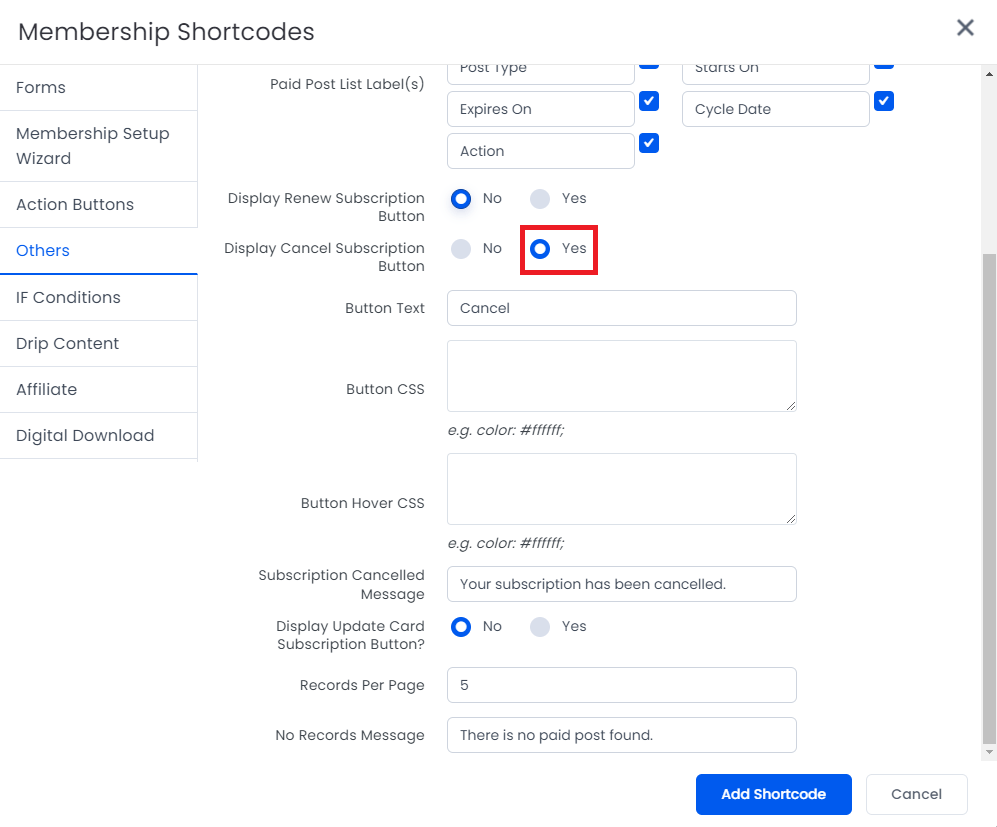
Step 4 : Select yes to display Cancel Subscription Button in front.
You can change button text, subscription cancelled message and also add button and button hover css.
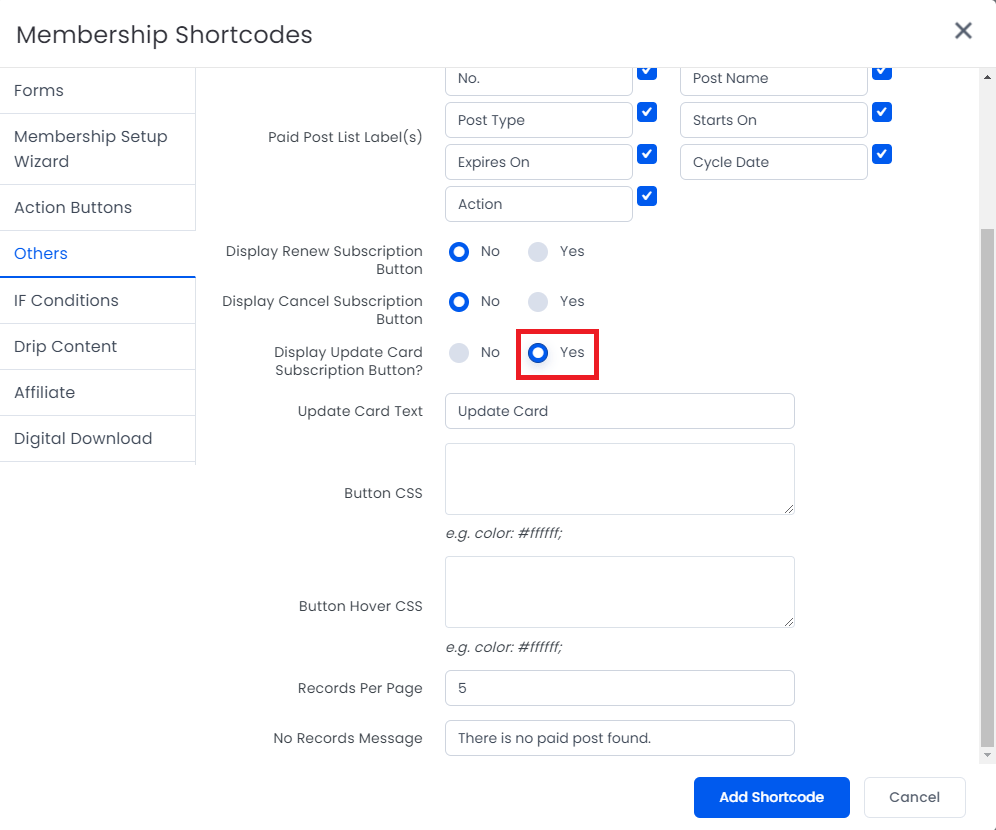
Step 5 : Select yes to display Update Card Subscription Button in front.
You can change update card text and also add button and button hover css.
Step 6 : Enter number of records you want to display per page and message if no records found.
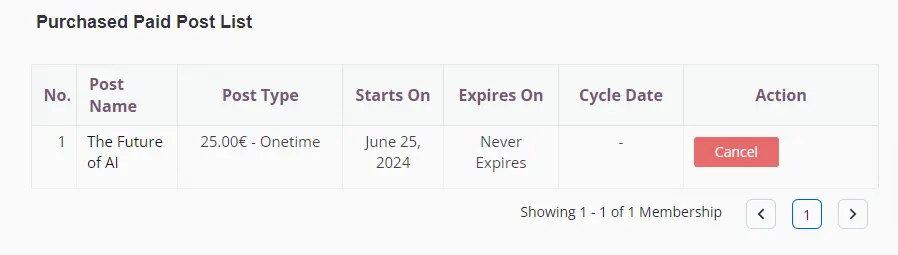
Preview of the Purchased Paid Post List
Here is the screenshot reference for the Purchased Paid Post List.
| Possible Arguments: | ||
|---|---|---|
title |
Title of grid Default: Purchased Paid Post List | |
setup_id |
Paid Post Setup Wizard ID of which you want to inherit settings( except payment gateways selected) in setup that will load when user clicks on Renew/Make Payment button. | |
membership_label |
Purchased Paid Post – Grid Column Label | |
membership_value |
Purchased Paid Post – Grid Column Label Value | |
display_renew_button |
true/false Default: false | |
renew_text |
Renew Button Text Default: Renew | |
make_payment_text |
Make Payment Button Text Default: Make Payment | |
renew_css |
CSS for Renew Button | |
renew_hover_css |
CSS for Renew Button Hover | |
display_cancel_button |
true/false Default: false | |
cancel_text |
Cancel Button Text Default: Cancel | |
cancel_css |
CSS for Cancel Button Hover | |
cancel_hover_css |
CSS for Cancel Button Hover | |
cancel_message |
Message that will be displayed when user’s paid post is canceled successfully. | |
message_no_record |
Display Message if no records found. | |
per_page |
Number of Records per Page | |
post_pagination_label |
Change the label of pagination | |
[arm_paid_post_member_transaction]
This shortcode displays Member’s Paid Post Transaction Details.
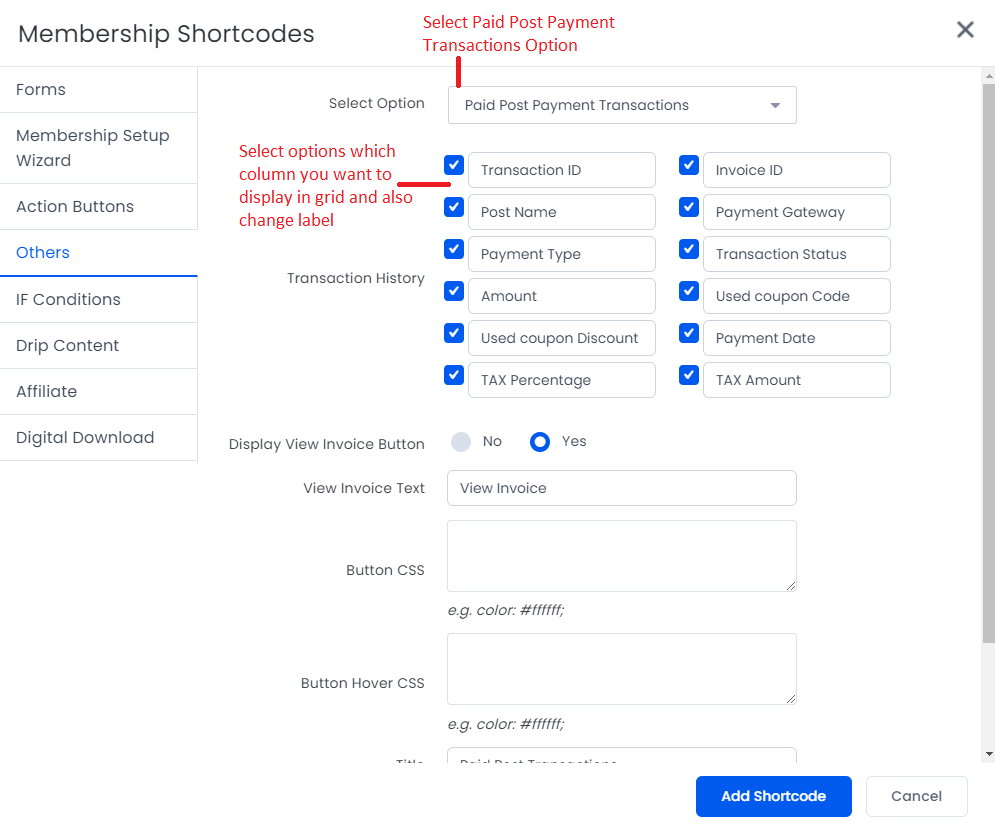
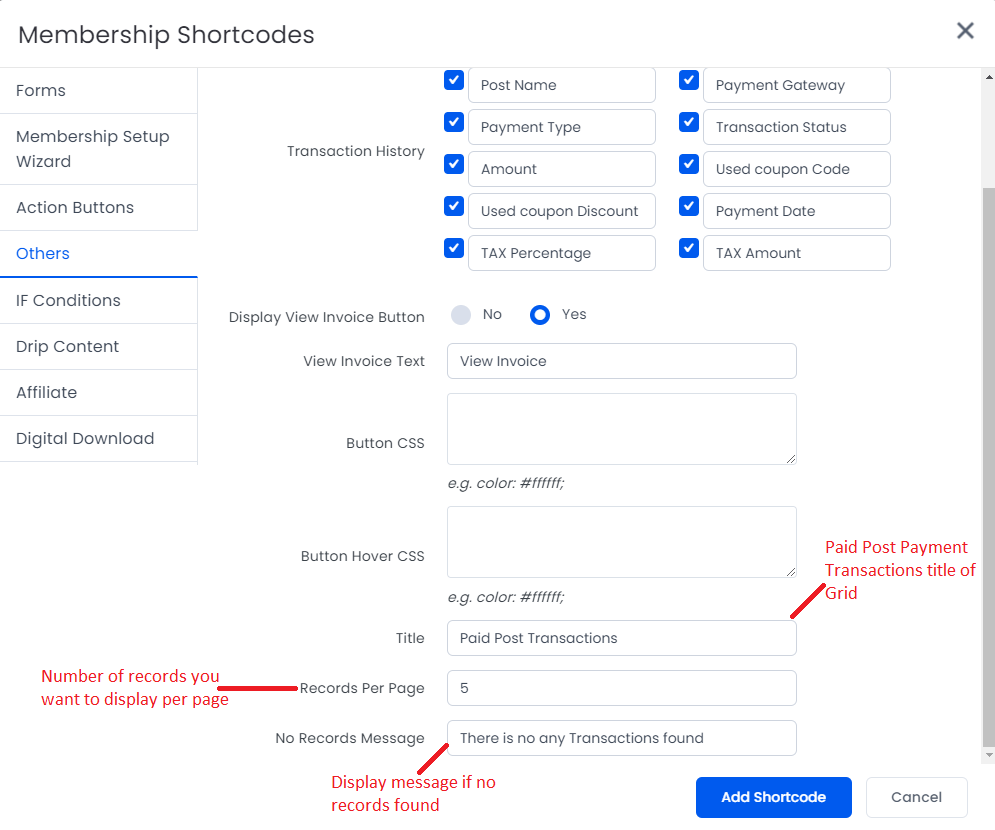
Step 1 : Select Paid Post Payment Transactions option and Transaction History options which column you want to display in grid and also change grid column label.
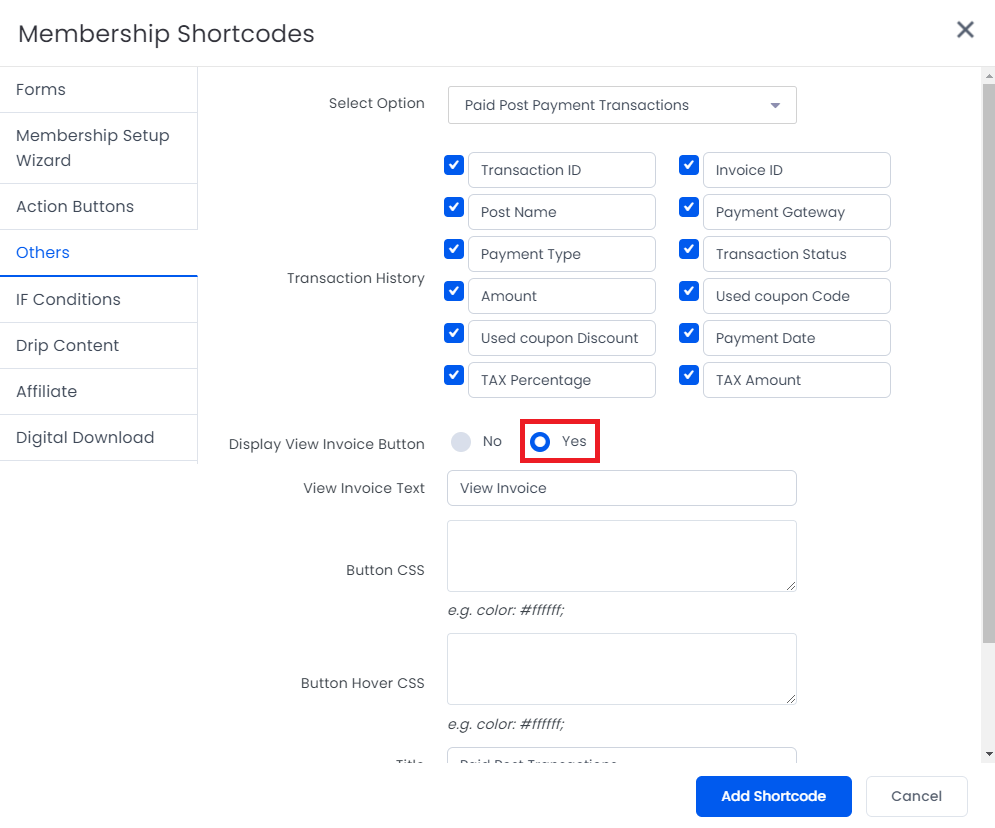
Step 2 : Select yes to display View Invoice Button in front.
You can change View Invoice button text and also add button and button hover css.
Step 3 : Enter Paid Post Payment Transactions title of grid, number of records you want to display per page and message if no records found.
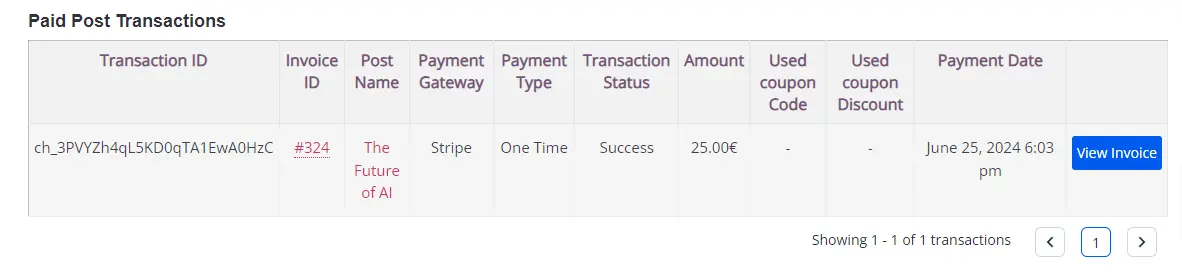
Preview of the Paid Post Transactions
| Possible Arguments: | ||
|---|---|---|
title |
Section Heading. | |
per_page |
Number of Records per Page | |
message_no_record |
Display Message if no records found. | |
label |
Paid Post Payment History – Grid Column Label | |
Value |
Paid Post Payment History – Grid Column Label Value | |
[arm_paid_post_buy_now]
This shortcode displays the Buy Now Button in order to purchase the post.
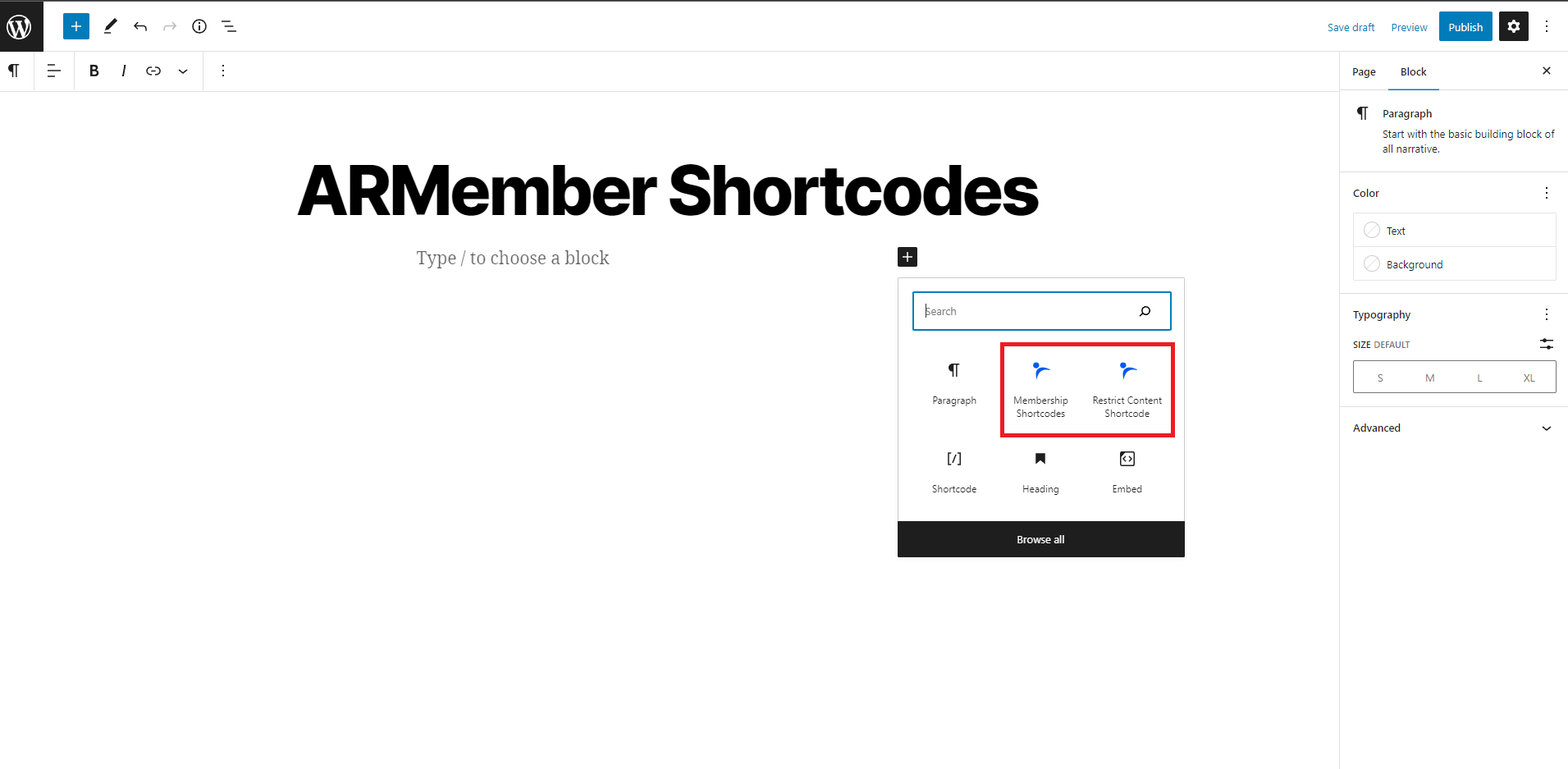
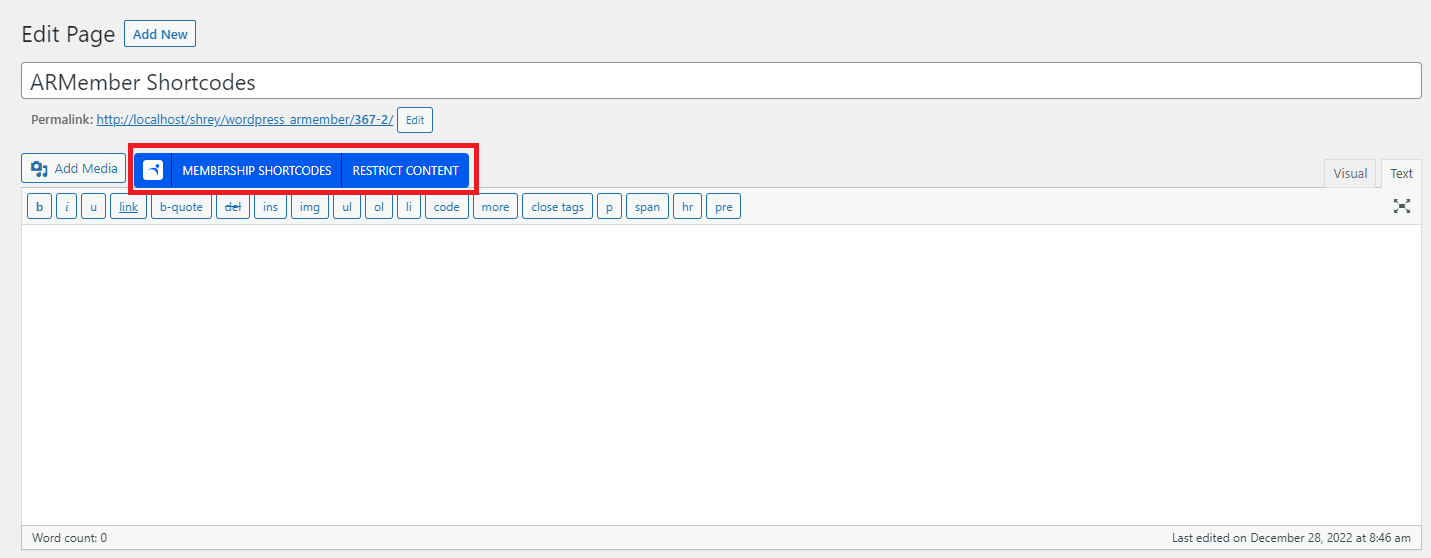
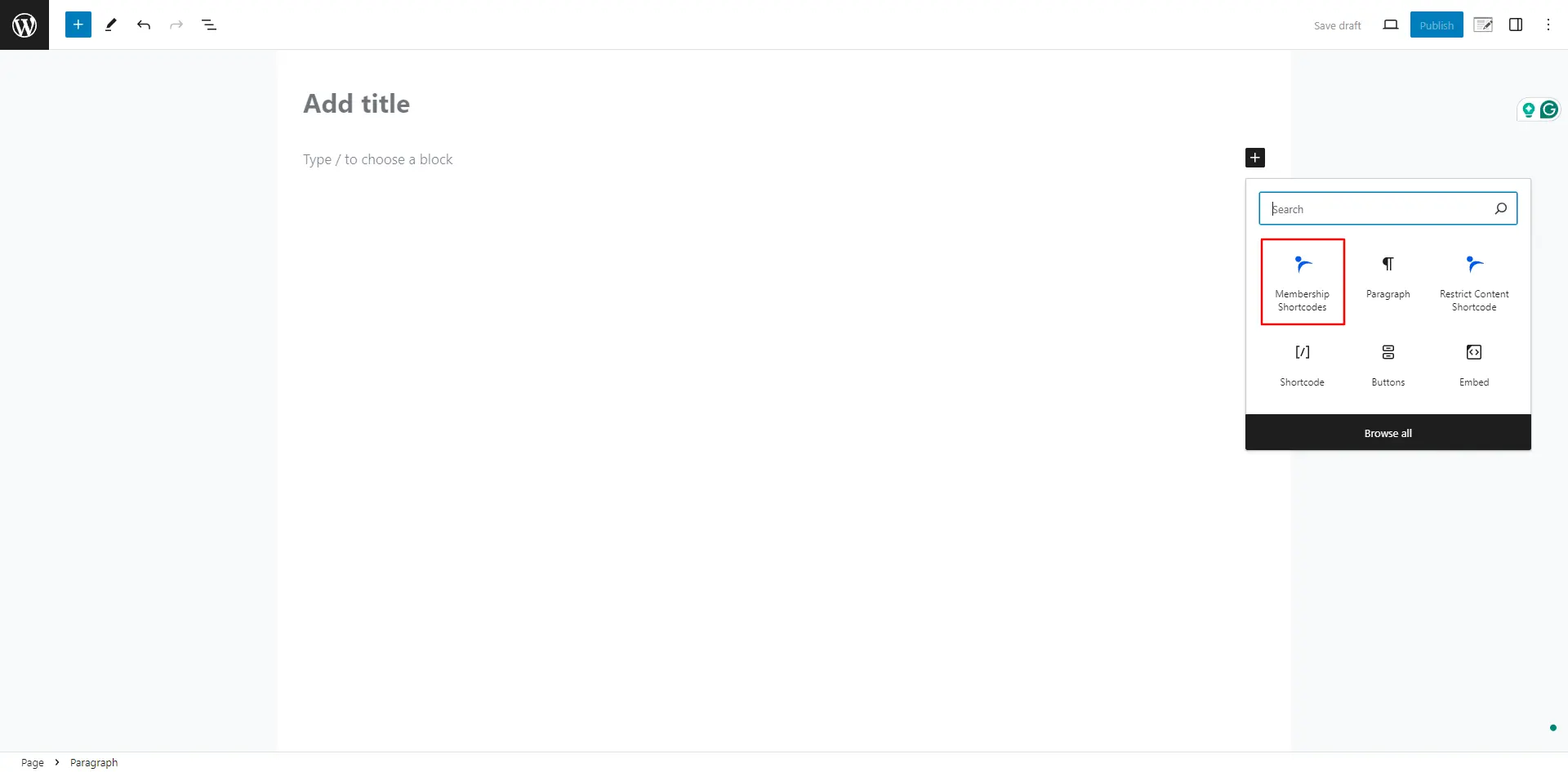
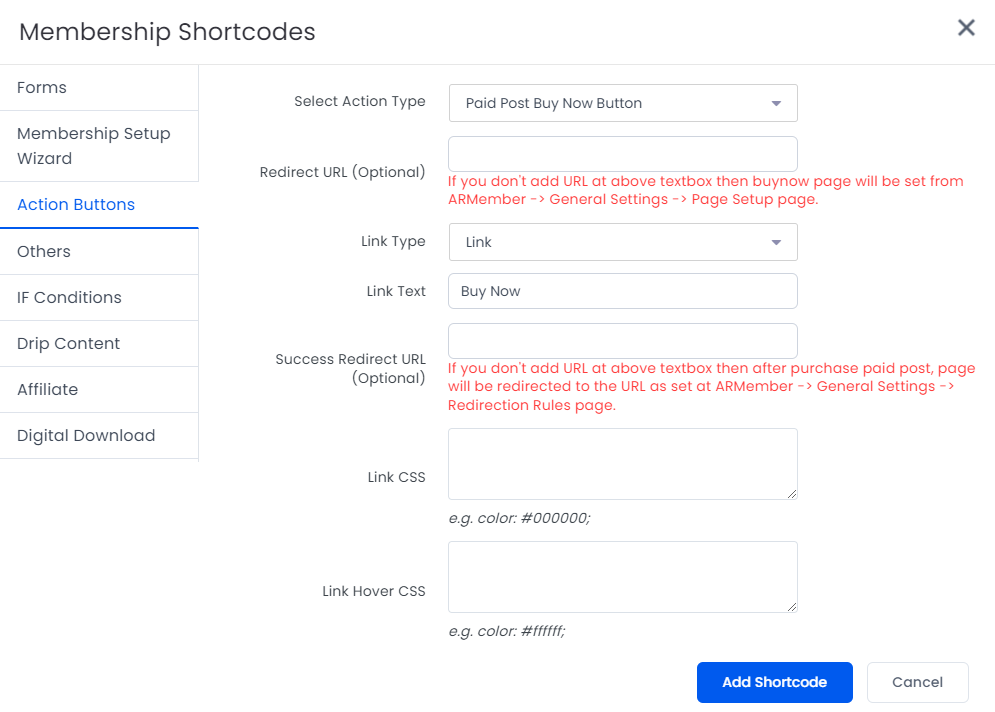
Step 1 : To add this shortcode navigate to the Admin Panel -> Pages -> Membership Shortcode
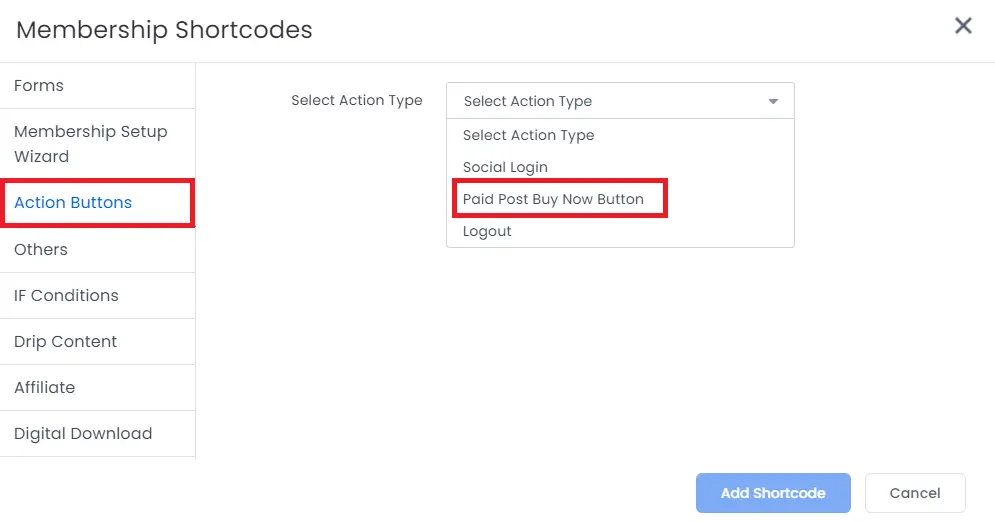
Step 2 : Here, select the option Action Button and at the dropdown you will be able to check the option “Paid Post Buy Now Button”, kindly select this option.
Step 3 : Now add the shortcode as per your requirements.
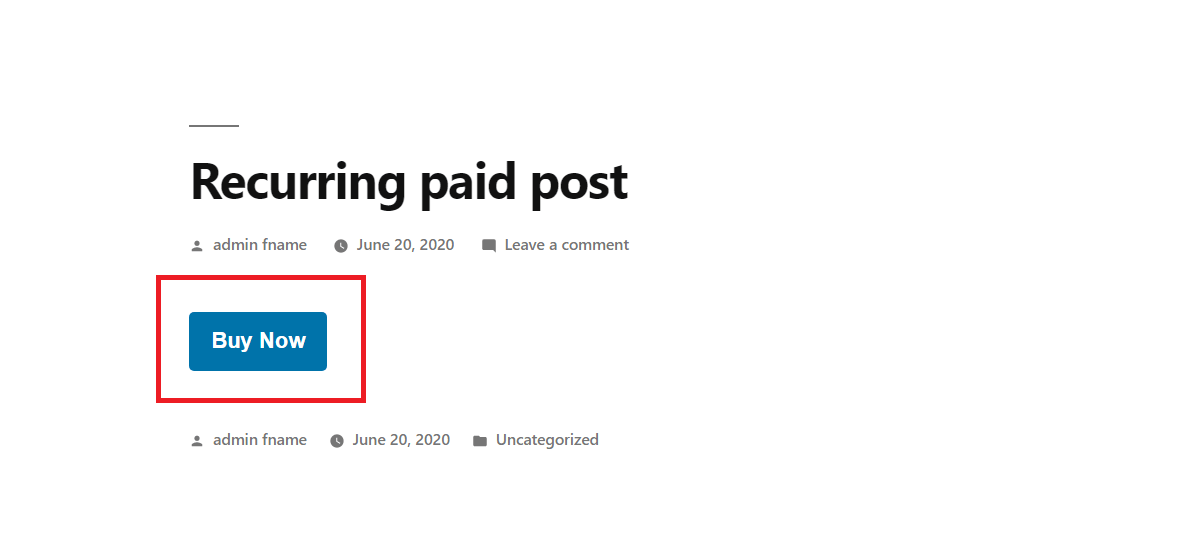
Preview of Buy Now Button
| Possible Arguments: | ||
|---|---|---|
redirect_url |
Paid post setup URL. | |
type |
Set the type link or button. | |
label |
Set the label of the button or link. | |
success_url |
After the purchase redirect URL. | |