ARMember shortcodes is a library of comprehensive shortcodes that can be integrated to enhance and customize your membership websites. These shortcodes are aimed at simplifying your user’s experience and increasing the ease of user interface. Be it managing content restrictions, user profiles, or dynamic forms, these shortcodes are a quick help. In this documentation, you can check out all the available shortcodes, their utility, and parameters. With the help of this detailed guide, you can effectively use shortcodes, even without any prior coding experience.
How to add the shortcode directly at your site?
ARMember offers integration with Classic Editor and multiple other page builders using which through which you can add the shortcode differently from using each page builders, you can get more brief to each page builder integration
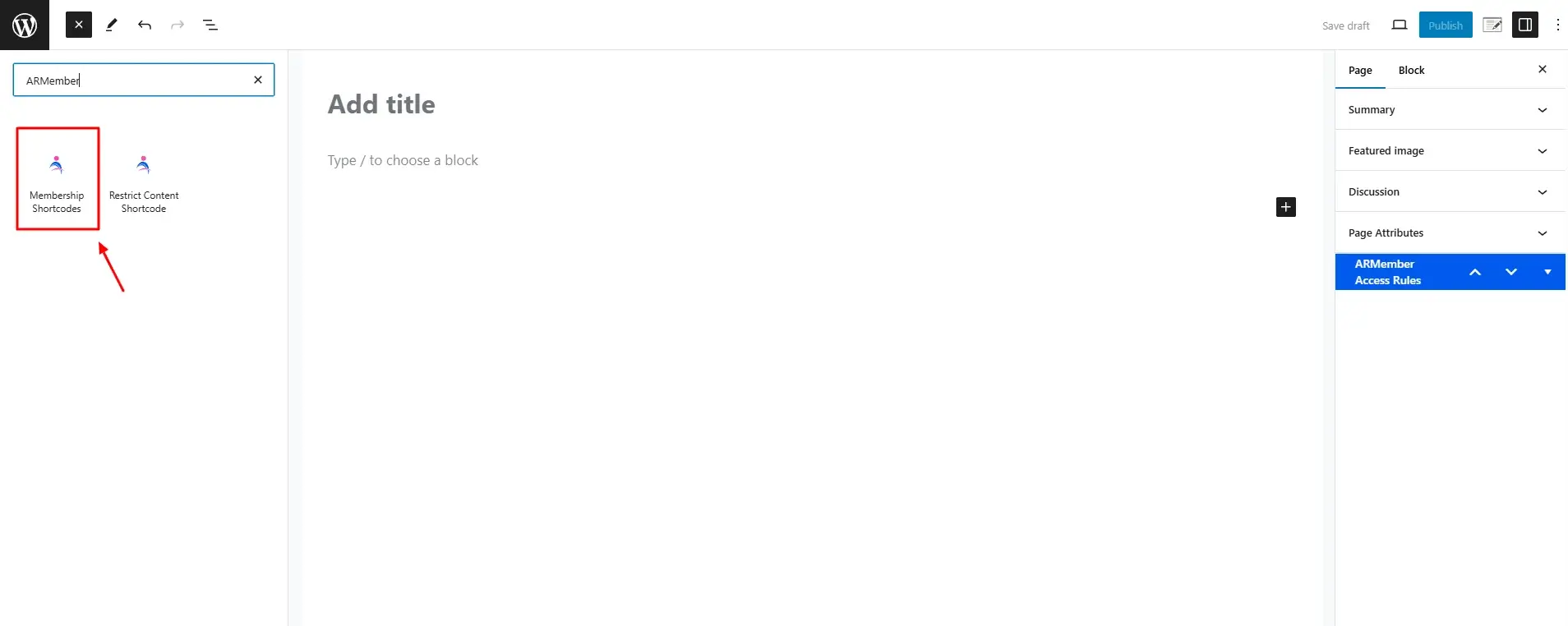
Additionally, you can also add these shortcodes directly to a page for which simply navigate to Admin Panel ⇾ Pages ⇾ Add/Edit New Page, here you can search the block Membership Shortcodes then a popup will appear through which you can add your desired shortcode.
arm_form
This shortcode displays ARMember Forms like Registration, Login, Forgot Password, Change Password Forms. You can directly add this shortcode from the Pages ⇾ Add/Edit page ⇾ Membership Shortcode Block ⇾ Forms tab, add the form as per your requirements.
| Possible Arguments: | |
|---|---|
id (required) |
ID of Signup/Login/Forgot Password/Change password Form |
form_position |
set possible value from left, center or right Default: center |
popup |
Display form in popup box. Default: false |
link_type |
Link type. Possible options: link, button, on load Default: link (Work when popup option is true). |
link_title |
Link / Button text (Work when popup option is true). |
overlay |
Popup box overlay (Work when popup option is true). |
modal_bgcolor |
Popup box background color(Work when popup option is true). |
popup_height |
Popup box height (Work when popup option is true). |
popup_width |
Popup box width (Work when popup option is true). |
link_css |
Popup box Link / Button style (Work when popup option is true). |
link_hover_css |
Popup box Link / Button hover style (Work when popup option is true). |
assign_default_plan |
ID of any membership plan of type ‘FREE’. (Note: This argument will be used only with sign up form, and it will accept only free membership plan ID) |
logged_in_message |
Custom Message that will be shown to user when he/she is already logged in and try to access registration, login, forgot password form. (Note: If you will keep it blank, then nothing will be displayed to logged-in user when they come to the page having registration/login/forgot password form) |
example
[arm_form id="101" form_position="center" assign_default_plan="0" logged_in_message="You are already logged in."]arm_profile_detail
This shortcode allows displaying edit profile form which is created at the ARMember ⇾ Manage Forms page.
form_id (required) |
Set ID of the Profile form |
form_position |
Set possible value from left, center or right Default: center |
example
[arm_profile_detail form_id="105" form_position="center"]arm_social_login
This shortcode displays social network site buttons like LinkedIn, Instagram, Google, etc.
| Possible Arguments: | |
|---|---|
network |
Social network name(ex: Facebook/Twitter/google/LinkedIn/VK/Instagram/Tumblr), if network name is not given, then all active social network buttons are shown. |
icon |
Image URL for the social network Icon |
example
[arm_social_login network="google" icon="http://yoursitename/wp-content/plugins/armember/images/social_icons/google_1.png"]arm_setup
This shortcode displays Configure Plan + Signup Form (plan purchase form), available at Admin Panel ⇾ ARMember ⇾ Configure Plan + Signup Page.
| Possible Arguments: | |
|---|---|
id |
Membership Setup Wizard ID. |
hide_title |
Whether to hide setup title or not. Default: false |
popup |
Display form in popup box. Default: false |
link_type |
Link type. Possible options: link, button Default: link (Work when popup option is true). |
link_title |
Link / Button text (Work when popup option is true). |
overlay |
Popup box overlay (Work when popup option is true). |
modal_bgcolor |
Popup box background color(Work when popup option is true). |
popup_height |
Popup box height (Work when popup option is true). |
popup_width |
Popup box width (Work when popup option is true). |
link_css |
Popup box Link / Button style (Work when popup option is true). |
link_hover_css |
Popup box Link / Button hover style (Work when popup option is true). |
subscription_plan |
(plan_id) In any case if you want to display selected plan different from setup configuration, then you can add subscription_plan parameter in this shortcode. |
hide_plans |
0 or 1 (In any case if you want to hide plan selection area from configuration page, then you can add hide_plans parameter in this shortcode.) |
payment_duration |
payment cycle’s order ID. for ex. if 3 is passed, then 3rd payment cycle of plan will remain selected by default. This argument will work only subscription_plan argument is passed. |
your_current_membership_text |
This text will be displayed when the member has already purchased a membership plan. Default: Your Current Membership |
example
[arm_setup id="5" hide_title="false" popup="true" link_type="link" link_title="Click here to open Form" overlay="0.6" modal_bgcolor="#000000" popup_height="auto" popup_width="800" link_css="" link_hover_css=""]arm_logout
This shortcode displays logout link/button.
| Possible Arguments: | |
|---|---|
type |
Logout display type. Possible values: link, button. Default: link |
label |
Link / Button Text. Default: Logout |
user_info |
Show current username. Possible values: true, false. Default: true |
redirect_to |
Redirect URL after successful logout. Default: Home URL |
link_css |
Link / Button style. |
link_hover_css |
Link / Button hover style. |
arm_close_account
This shortcode displays close account form.
| Possible Arguments: | |
|---|---|
set_id |
Name of Created Login Form Set Name (Close Form Layout will be same as the past Login form set ID) |
You can also change the description, form labels and the validation message added at the close account form.
arm_member_transaction
This shortcode displays member’s payment transactions history.
| Possible Arguments: | |
|---|---|
title |
Section Heading. |
per_page |
Number of Records per Page |
message_no_record |
Display Message if no records found. |
label |
Payment History – Grid Column Label |
Value |
Payment History – Grid Column Label Value |
arm_account_detail
This shortcode displays member’s account details.
| Possible Arguments: | |
|---|---|
Label |
arm_account_detail – Grid Column Label |
Value |
arm_account_detail – Grid Column Value |
social_fields |
Social Fields |
arm_restrict_content
This shortcode displays/hides enclosed content to specific plan members.
| Possible Arguments: | |
|---|---|
type |
Show or hide content. Default: hide |
plan |
Plan ID or comma separated plan IDs. Default: all |
arm_membership
This shortcode displays the current user’s membership details.
| Possible Arguments: | |
|---|---|
title |
Title of grid Default: Current Membership |
setup_id |
Membership Setup Wizard ID of which you want to inherit settings (except plans and payment gateways selected) in setup that will load when user clicks on Renew/Make Payment button. |
membership_label |
Current Membership – Grid Column Label |
membership_value |
Current Membership – Grid Column Label Value |
display_renew_button |
true/false Default: false |
renew_text |
Renew Button Text Default: Renew |
make_payment_text |
Make Payment Button Text Default: Make Payment |
renew_css |
CSS for Renew Button |
renew_hover_css |
CSS for Renew Button Hover |
display_cancel_button |
true/false Default: false |
cancel_text |
Cancel Button Text Default: Cancel |
cancel_css |
CSS for Cancel Button Hover |
cancel_hover_css |
CSS for Cancel Button Hover |
cancel_message |
Message that will be displayed when user’s membership is cancelled successfully. |
display_update_card_button |
Display button to allow user to update their subscription card detail. Default: false |
update_card_text |
Add/Update text for Update Card button. |
update_card_css |
Add CSS Properties for styling your Update Card button. |
update_card_hover_css |
Add CSS Properties for styling your Update Card button to hover on it. |
trial_active |
Display Trail Active Label |
message_no_record |
Display Message if no records found. |
arm_purchased_paid_post_list
This shortcode displays current user purchased paid post details (Pay Per Post Shortcode).
| Possible Arguments: | |
|---|---|
title |
Title of grid Default: Purchased Paid Post List |
setup_id |
Paid Post Setup Wizard ID of which you want to inherit settings(except payment gateways selected) in setup that will load when user clicks on Renew/Make Payment button. |
membership_label |
Purchased Paid Post – Grid Column Label |
membership_value |
Purchased Paid Post – Grid Column Label Value |
display_renew_button |
true/false Default: false |
renew_text |
Renew Button Text Default: Renew |
make_payment_text |
Make Payment Button Text Default: Make Payment |
renew_css |
CSS for Renew Button |
renew_hover_css |
CSS for Renew Button Hover |
display_cancel_button |
true/false Default: false |
cancel_text |
Cancel Button Text Default: Cancel |
cancel_css |
CSS for Cancel Button Hover |
cancel_hover_css |
CSS for Cancel Button Hover |
cancel_message |
Message that will be displayed when user’s paid post is canceled successfully. |
message_no_record |
Display Message if no records found. |
arm_paid_post_member_transaction
This shortcode displays member’s paid post transaction details (Pay Per Post Shortcode).
| Possible Arguments: | |
|---|---|
title |
Section Heading. |
per_page |
Number of Records per Page |
message_no_record |
Display Message if no records found. |
label |
Paid Post Payment History – Grid Column Label |
Value |
Paid Post Payment History – Grid Column Label Value |
arm_paid_post_buy_now
This shortcode displays a paid post buy now button for the post (Pay Per Post Shortcode).
| Possible Arguments: | |
|---|---|
label |
Buy Now Button/Link Label. Default: Buy Now |
type |
Buy now display link type. “Link” or “button” Default:link |
redirect_url |
Redirect URL (Optional) If you don’t add URL at above textbox then buy now page will be set from ARMember ⇾ General Settings ⇾ Page Setup page. |
link_css |
Link / Button custom CSS style. |
link_hover_css |
Link / Button hover custom CSS style. |
arm_template
This shortcode displays members directory or member profile detail.
| Possible Arguments: | |
|---|---|
id (required) |
Template ID. |
type (required) |
Template Type. options: directory, profile |
default_search_field |
Add custom meta key of the field to search. Applicable on Member Directory Shortcode |
default_search_value |
Add the value of the field. Applicable on Member Directory Shortcode |
arm_conditional_redirection
This will provide conditional redirection based on plan along with plan comparison.
| Possible Arguments: | |
|---|---|
condition (required) |
having/not having |
plans (required) |
ID of plan |
redirect_to |
Redirection URL Default: Home Page |
arm_conditional_redirection_role
This will provide conditional redirection to a user based on its role.
| Possible Arguments: | |
|---|---|
condition (required) |
having/not having |
arm_conditional_redirection_by_user_role_roles (required) |
Role of user |
redirect_to |
Redirection URL Default: Home Page |
arm_userid
This shortcode displays currently logged-in user’s User ID. This is accessible in any post, page, in widget area.
arm_username
This shortcode displays the currently logged-in user’s username. This is accessible in any post, page, in widget area.
arm_displayname
This shortcode displays the currently logged-in user’s display name. This is accessible in any post, page, in widget area.
arm_firstname_lastname
This shortcode displays the currently logged-in user’s first name and last name combination. This is accessible in any post, page, in widget area.
arm_if_user_in_trial
This shortcode will display enclosed content only if the user is currently in trial period.
arm_not_if_user_in_trial
This shortcode will display enclosed content only if the user is currently not in trial period.
arm_usermeta
This shortcode displays user’s specified meta information.
arm_user_plan
This shortcode allows you to display the logged-in user’s current active plan.
| Possible Arguments: | |
|---|---|
meta (required) |
User Meta Key. |
arm_user_badge
This shortcode displays specified user’s badge icons. If user_id is not specified, then it will display the currently logged-in user’s all badge icons.
| Possible Arguments: | |
|---|---|
user_id (optional) |
User ID. |
arm_user_planinfo
This shortcode displays specified user’s plan information such as start date, end date, etc.
| Possible Arguments: | |
|---|---|
plan_id (required) |
Membership Plan ID. |
plan_info (required) |
Possible arguments from arm_start_plan, arm_amount_plan, arm_expire_plan, arm_trial_start, arm_trial_end, arm_grace_period_end, arm_user_gateway, arm_completed_recurring, arm_next_due_payment, arm_payment_mode, arm_payment_cycle. |
These ARMember shortcodes are very easy to grasp, isn’t it! Now you have an access and understanding of the entire ARMember Shortcode Library. Thus, you can customize and enhance your membership site’s functionality easily. Eventually, if you have any queries while working on these shortcodes, feel free to reach out to our support team. Share us your experience and feedback below as we at ARMember are continuously focused on making the membership site business easier, smoother, and powerful
- How to add the shortcode directly at your site?
- arm_form
- arm_profile_detail
- arm_social_login
- arm_setup
- arm_logout
- arm_close_account
- arm_member_transaction
- arm_account_detail
- arm_restrict_content
- arm_membership
- arm_purchased_paid_post_list
- arm_paid_post_member_transaction
- arm_paid_post_buy_now
- arm_template
- arm_conditional_redirection
- arm_conditional_redirection_role
- arm_userid
- arm_username
- arm_displayname
- arm_firstname_lastname
- arm_if_user_in_trial
- arm_not_if_user_in_trial
- arm_usermeta
- arm_user_plan
- arm_user_badge
- arm_user_planinfo