Important Note: CCAvenue Payment Gateway add-on will only work if ARMember plugin is installed with version 6.7 or higher.
You can find this plugin from ARMember -> Add-ons. When this plugin get activated to your site, you will get an additional option in ARMember -> General Settings -> Payment Gateways.
Do settings by filling required details to enable this payment gateway for users.
Important Notes :
-
CCAvenue Payment Gateway add-on will only work if ARMember plugin is installed with version 6.7 or higher.
-
CCAvenue doesnot support automatic subscription payment method
Installation & Activation
You can install plugin in following two ways. and ARMember – ARMember – CCAvenue plugin requires ARMember Plugin (6.7 or higher) installed and active.
New install via FTP
- Download the plugin and extract it. You will find a directory armemberccavenue.
- In your WordPress installation directory, upload armemberccavenue to
wp-content/plugins/ - Activate the
ARMember - ARMember - CCAvenueplugin through thePluginsmenu from WordPress admin panel.
New install via the WordPress Uploader
- Download the plugin.
- Log in to your WordPress admin panel
- Go to
Plugins->Add New->Upload - Click on “choose file” and browse the download package. When the plugin uploads successfully, click on
Activate Plugin.
Steps to Setup CCAvenue For Your Website
Let’s setup ARMember – CCAvenue payment gateway for your website :
-
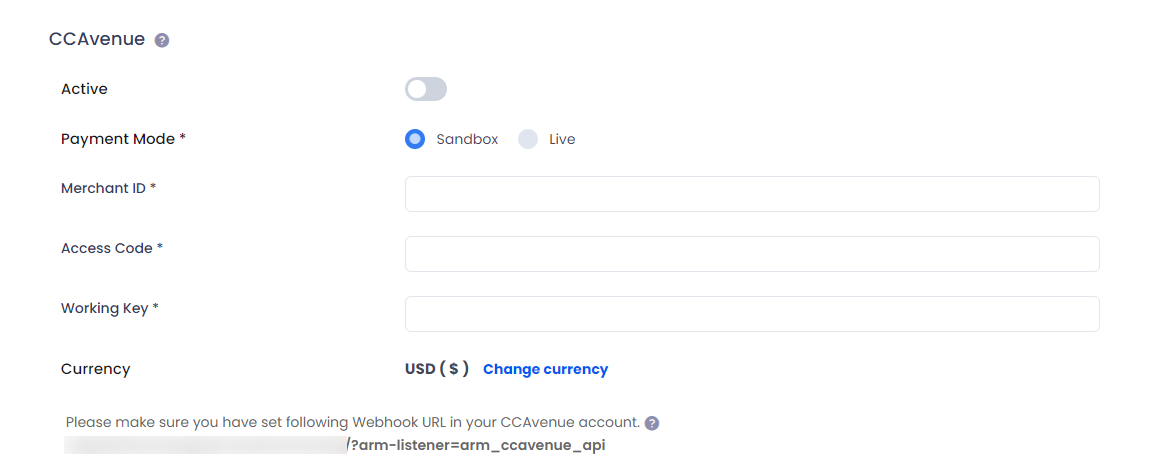
When plugin activated then CCAvenue section will be display in
ARMember->General Settings->Payment Gateways.Please see below screen.
-
First of all need to activate the CCAvenue payment gateway so you will be able to insert Merchant ID, Access Code, Working Key. For activation click on active button.
If you do not have CCAvenue account then create it.
For Live / Sandbox account Click here.
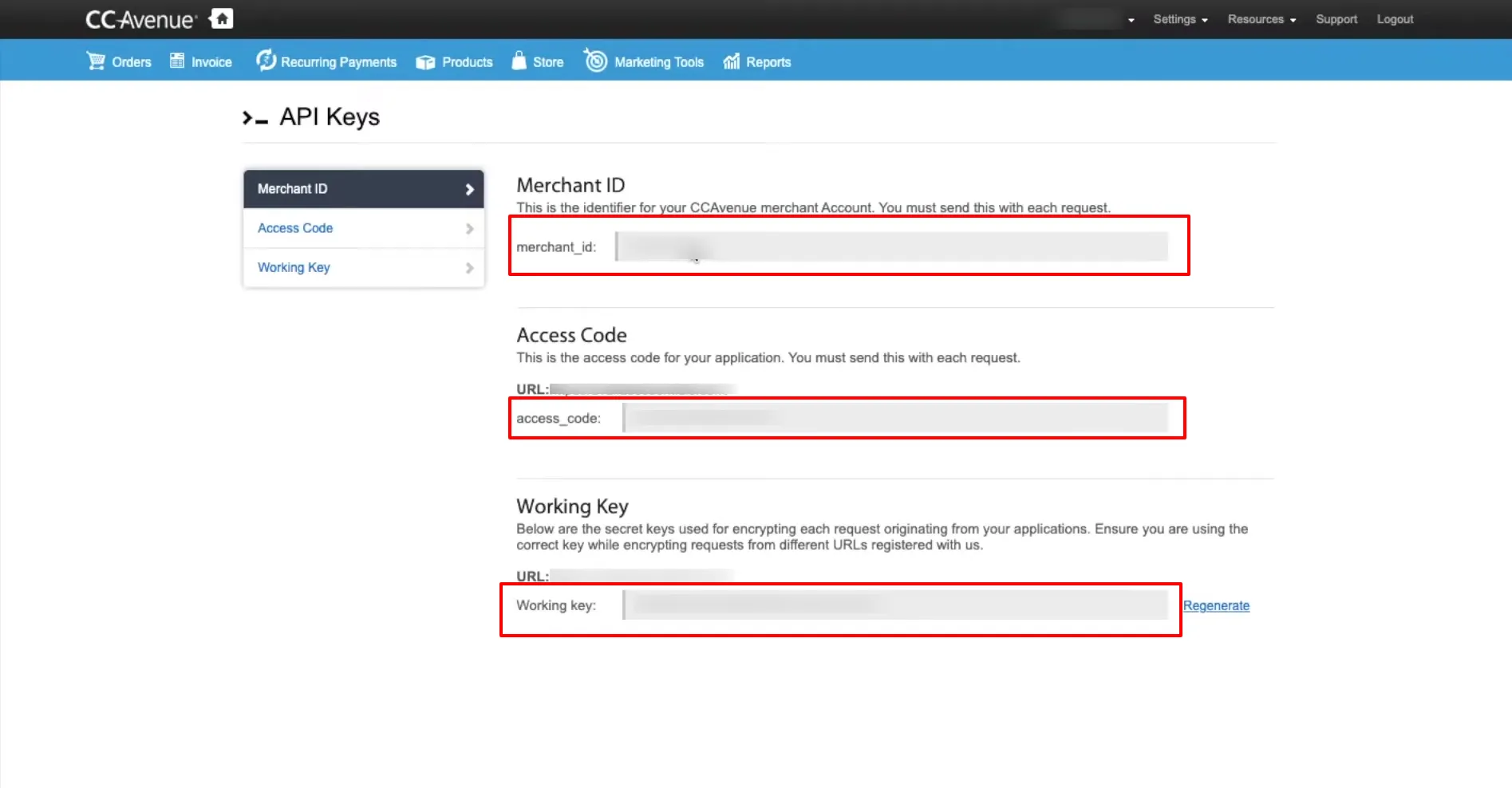
Where do I get the
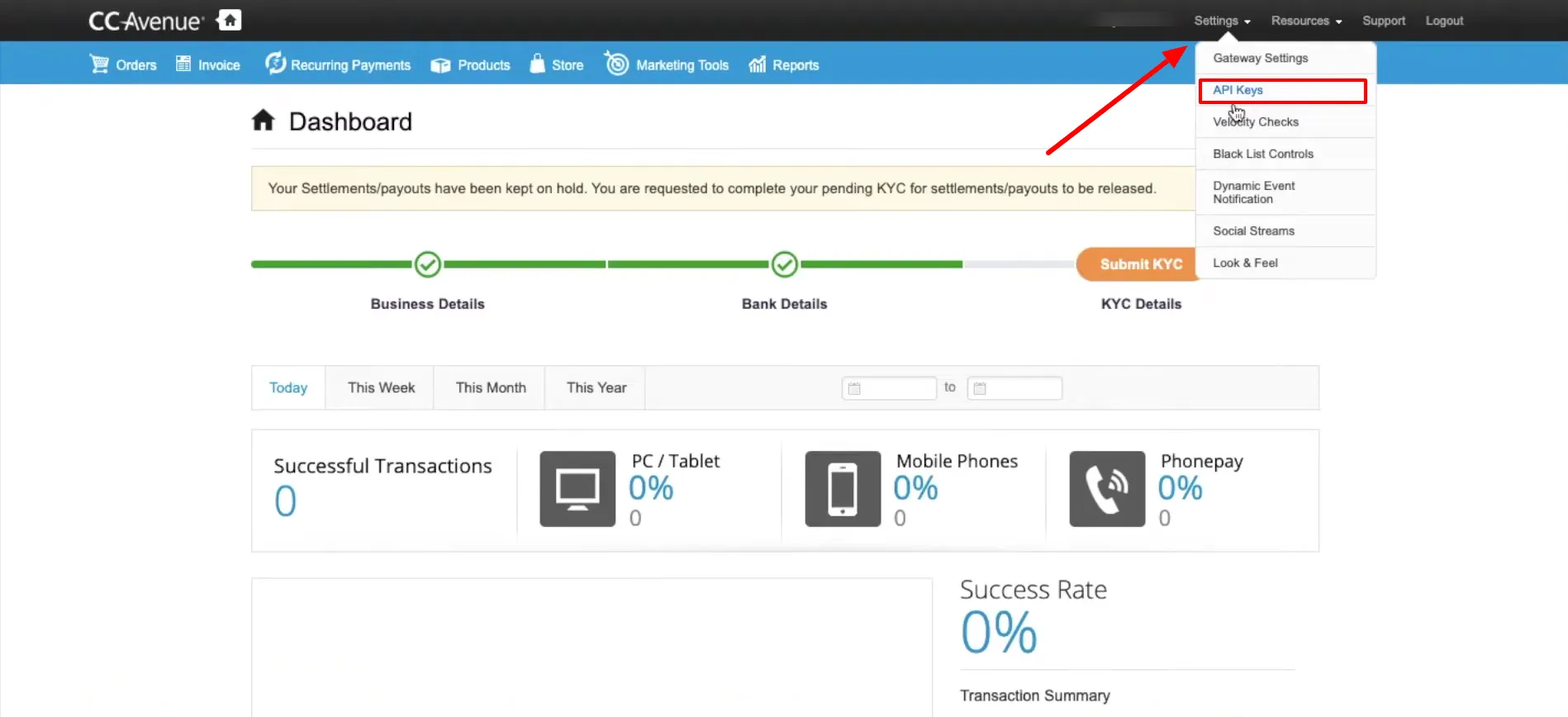
Merchant ID,Access CodeandWorking Key?To obtain the
Accessof CCAvenue access the site with your login and the password follow the steps:Click Settings
Menu->API KeysYou can see
Merchant IDAccess CodeandWorking KeyAdd your credentials in ARMember payment Gateway settings and click on save button.
From where I can set
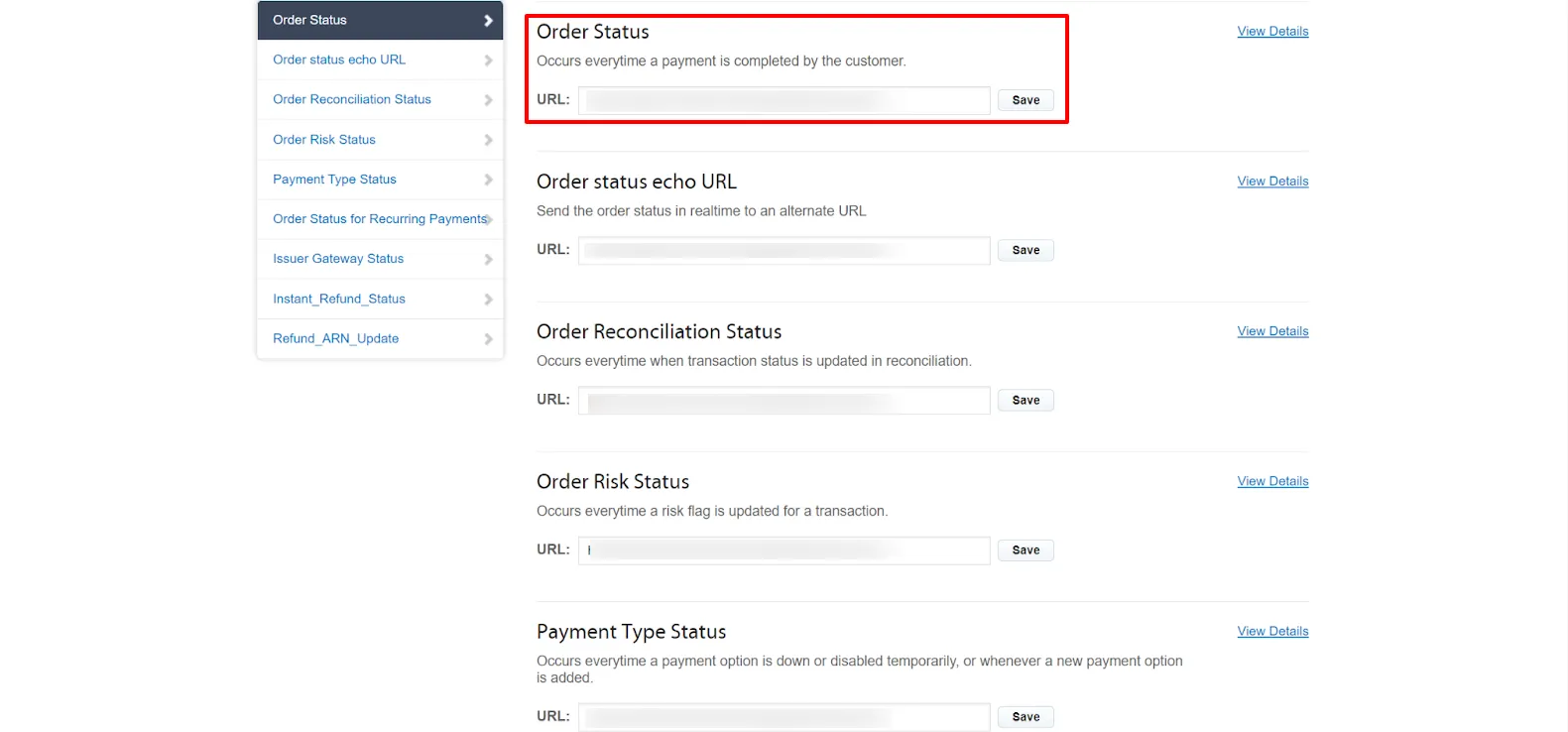
Webhook URL?To set
Webhook URLin CCAvenue account, access the site with your login and the password follow the steps:Click on
Settings->Dynamic Event NotificationIn all URL fields for the events, paste the copied Webhook URL and click on Save.
After setup CCAvenue payment gateway you will be able to see CCAvenue payment in your Plan + Signup Page in ARMember and set it for the plan.
Please see below screen.
CCAvenue support for one time and plan with subscription payment with CCAvenue
ARMember CCAvenue Addon doesn’t support automatic subscription payment method.