There are two sections – Basic Options & Advanced Options for form settings & styling.
In Basic options, you can manage form display direction (Horizontally & Vertically), form width, form style, color schemes & form submit actions etc..
If Opt-ins feature is enable & properly configured, you will find Opt-ins section here where you can map registration form with Email Marketing Tools. You just have to select tool & specific list name. We have internally mapped required form fields with Email Marketing Tools.
Basic Options
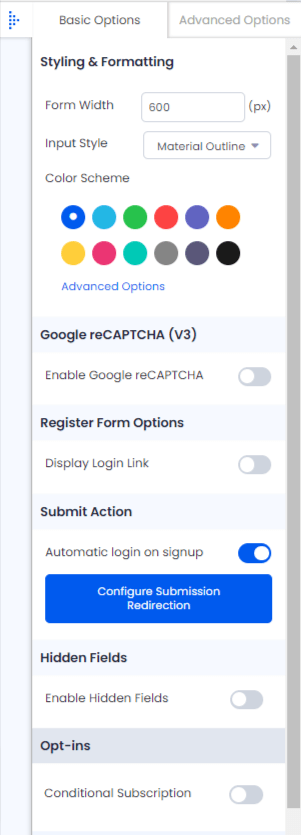
Here you will be able to check the option like Styling & Formatting, Google reCAPTCHA (V3), Register Form Options, Submit Action, Hidden Fields, Opt-ins and with these basic options one can play around and configure each option to their personal requirements, let’s check each option one by one.
- Styling & Formatting
- Google reCAPTCHA (V3)
- Register Form Options
- Submit Action
- Hidden Fields
- i. Navigate to
ARMember > Manage Forms > Edit Form. - ii. In the left sidebar, you’ll find options to add custom fields. Drag and drop your desired field type into the form area.
- iii. After adding your custom field, make sure to save the form. This will register the field within ARMember’s system
- iv. If you decide you do not want the custom field to appear in the registration form, you can simply delete it from the form layout. Don’t forget to save the changes afterward to update the form.
- v. Even if a custom field is removed from the registration form, you can still input data into this field through the admin panel. To do this, go to
ARMember > Manage Members > Edit Members, and look for theAdditional Fieldssection to add or modify the data as needed. - Opt-ins
Here you have multiple other options as well to make your form eye catching and mold it as per your site’s theme look and feel. One can set the Form Width as per your page requirements.
ARMember does offer 4 different Input Type options, through which you can change the layout of the form as per your requirements, the different type of input types are Material Outline, Material Style, Standard Style, Rounded Style. To checked out the layout of these 4 different types, click here.
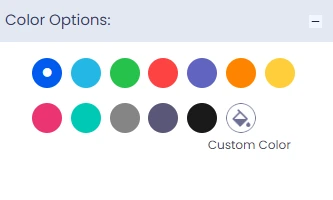
ARMember does provide a very attractive color palate with combination of 12 different trending and basic color shades, at the Color Scheme , from which you can select it as per your requirements. Other than these color, if you are willing to have your own customized color shade, then you can click on the option Advanced Options.
The second comes the Google reCAPTCHA (V3) option which allows you to enable the switch here in order to set the Google reCAPTCHA (V3) at your specified forms, you can configure and activate the Google reCAPTCHA (V3) at the General Settings from the ARMember, for more detailed information you can click here.
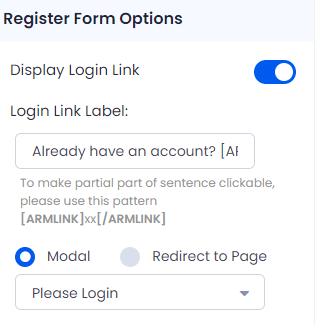
ARMember does provide a facility to set the Login page link at the ARMember and likewise you can set the link at the register page as per your requirements.
Also, one can set the redirection directly from the register form here./p>
Here, you can set the option that either you are willing to directly allow the members to login when they register, if not then keep this option off. And if your site wants to allow the users to directly login when they register, then you can set the redirection on the submission.
ARMember directly provide a facility to set a hidden field with a fixed value, hidden fields can be used if you do not want the users to input any value, instead you are willing to add the fixed data.
However, if you are willing to add the hidden field with no data, then you can follow the below provided steps to achieve these:
ARMember does provide a facility to select the list of the desired email marketing tool and accordingly when the members register then they can be added to that particular list which is selected here.
Also, Conditional Subscription , an option is available through which you can allow the members to add to the list conditionally.
Advanced Options
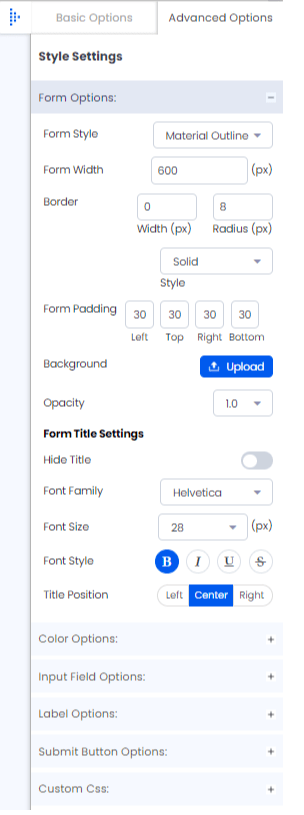
In this tab, you will be able to have more customized options to shape the form into your site requirements:
- Forms Options:
- Color Option:
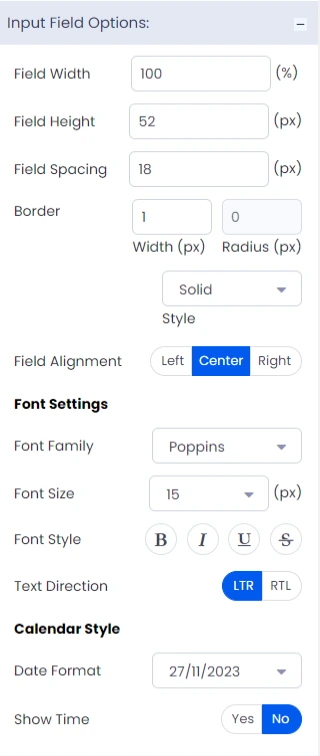
- Input Fields Options:
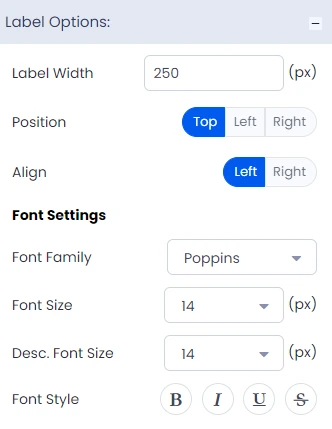
- Label Options:
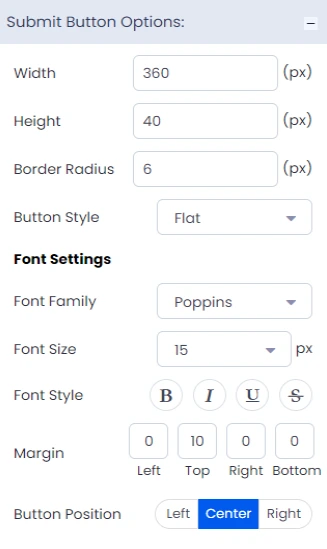
- Submit Button Options:
- Custom CSS:
This section provides you multiple options to set up the things as Border, Opacity, Background Image, Form Title Settings, also you can also change the font family, and much more.
Here you get a facility to set the customized color for the Field Font, Button Background, Hover Background, Validation Message Font, Icon Color, Register Link Color, Field Border, and much more.
This section allows you to set the fields as per your requirments, and provides you option such as Date Format, Font Style, Font Family, Field Spacing, etc.
You can also set the labels as per your requirements, and for this you can navigate to this section which allows mulitple customizable option like Desc. Font Size, Label Width, Position, Align, and much more.
ARMember does provide a facility to create a button as per your requirements and also you have multiple option in order to set the button to the site requirements.
Still if you are willing to change any positioning or wanna do any personalized changes then that can be achieve through the Custom CSS section.
When you are editing a Set of forms (login, forgot password, change password), you will find the basic options for each login, forgot password & change password forms. Different options are available for redirecting after the form is submitted, like messages displayed after the form is submitted, forgot password link, registration link, and social login options.
Note: Display Social Login option will only available if Social Connect / Login feature is enabled.
Register Form Options
You can display the login link in signup form by enabling the option “Display Login Link?”. also you have option to display the login form as popup or redirect to the login page.

Form Options
Here you have all main options related to form styling such as form width, form border options, padding and form background options. You have choice whether form title should be displayed or not. You can also change form title styling & position.
Color Options
ARmember provides total 12 different preset color schemes. You can also set your custom color options by clicking on paint brush icon.
Input Field Options
Here you have all inputs related options to manage styling of all the input fields like textbox, textarea, radio buttons, checkboxes etc. You can set field width, field spacing and border of normal state & active state. You can set field border size and its radius etc… You can also set spacing between two fields.
You also have other options such as text direction, font options, Calendar styling option for datetime picker controls.
Label Options
Here you will have labels related all options such as label width, position, alignment & font options. Even there is an option to hide label if you don’t want to display labels.
Submit Button Options
Here you will get all the styling related options for the “Submit Button”. You can set the button’s height & width, its border’s radius, font settings, margin, button position, etc…
Custom CSS
Add Custom CSS according to your site designing, if required.