ARMember provides facility to add your forms in many ways like,
In Page (Internal)
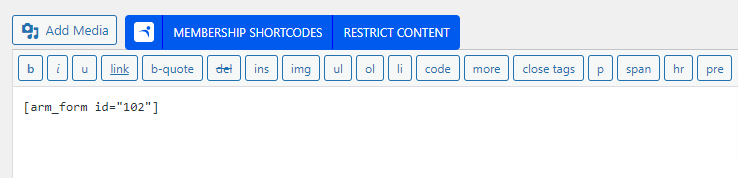
Directly Add Shortcode to page.
External popup window
Directly Add Shortcode in page as Link/Button to open form in a popup window.
Navigation Menu Link
Directly add Link to your navigation menu from Them Appearance > Menus
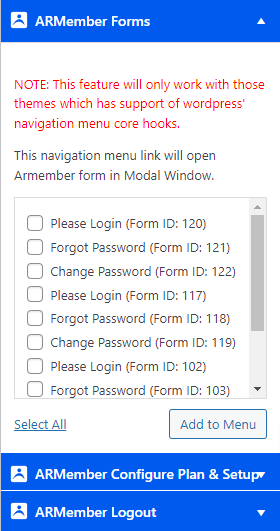
Here you will find 2 navigation meta boxes, one for Member Forms and second is for the Configured plans and setup forms.
This link will open form in Modal Window Directly.
ARMember Forms
It will give you the list of all signup forms and login, forgot password, change password forms created in your system
ARMember Configure Plan & Setup
It will give you the list of all setup forms created in your system
ARMember Logout
It will give you the Logout Link – That can be directly added to menu from here.
If you want to redirect to another page on logout then you need to add redirect to parameter in URL
For example: if you want to redirect to another page then logout URL will be : {YOUR_SITE_URL}?arm_action=logout&redirect_to={REDIRECTION_URL}
Replace {YOUR_SITE_URL} as website URL and {REDIRECTION_URL} as a URL of the page which you want to redirect</p?
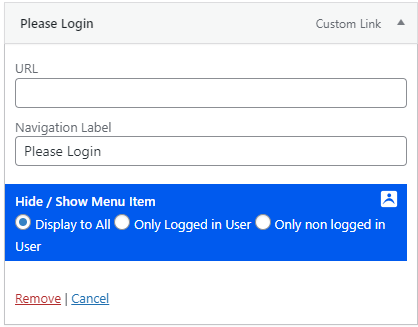
Navigation Menu Link show/hide options
Through this option you can set link option to whom you want to show the particular link (For example: Display to All, Only Logged-in User, Only non-logged-in User). You can check it in following image:
This setting will work with the single links in the menu, + parent-child menu links as well. If a menu is having all the links without submenus, then each link displayed as options will work individually. And if the menu has the submenu links, then it will follow the case like (submenu will get hide when its parent is hidden according to display settings, and if the parent is shown in the menu, then the child menu link will be shown or hide as per its individual options.)
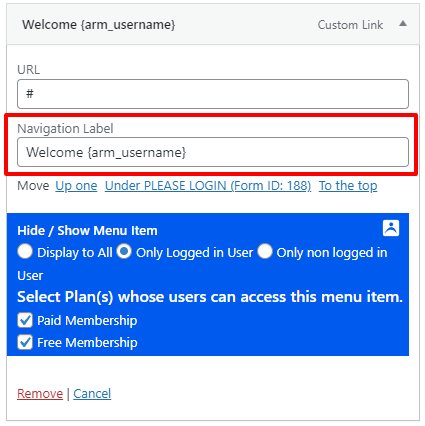
Navigation Menu Tags
ARMember provides navigation tags through which you can configure the menu names to be displayed as per the names of the members.
Following are the 5 types of Navigation Tags provided by the ARMember plugin:
- {arm_username} This tag will replace the menu label with the
Usernameof the logged in member. - {arm_firstname} This tag will replace the menu label with the
First Nameof the logged in member. - {arm_lastname} This tag will replace the menu label with the
Last Nameof the logged in member. - {arm_firstname_lastname} This tag will replace the menu label, combining the
First Name&Last Nameof the member. - {arm_displayname} This tag will replace the menu label with the
Display Nameof the member set on WordPress.
You can refer to the following image regarding how to add the tags in the Navigation menu:
Important Note: These tags will replace the Menu Label for the Logged In Members. If the members are not logged in, then the menu text of these tags will be replaced with empty text.