You can find this plugin from ARMember ⇾ Add-ons. When this plugin get activated to your site, you will get an additional option in ARMember ⇾ General Settings ⇾ Payment Gateways.
Do settings by filling required details to enable this payment gateway for users.
Important Notes:
- This add-on will work with ARMember Version 3.0 or higher.
- ARMember Square Add-on will not be supported with Autodebit Payment Method.
- Square payment gateway only works with secure sites. For e.g. https://
Steps For Installation And Activation
You can install plugin in the following two ways. And ARMember – Square payment gateway plugin requires ARMember Plugin installed and active.
New installation via FTP
- Download the plugin and extract it. You will find a directory armembersquare.
- In your WordPress installation directory, upload armembersquare to
wp-content/plugins/ - Activate the
ARMember - Square payment gatewayplugin through thePluginsmenu from WordPress admin panel.
New installation via the WordPress Uploader
- Download the plugin.
- Log in to your WordPress admin panel
- Go to
Plugins⇾Add New⇾Upload - Click on “choose file” and browse the download package. When the plugin uploads successfully, click on
Activate Plugin.
Steps to Set up Square For Your Website
Let’s setup ARMember – Square payment gateway for your website :
-
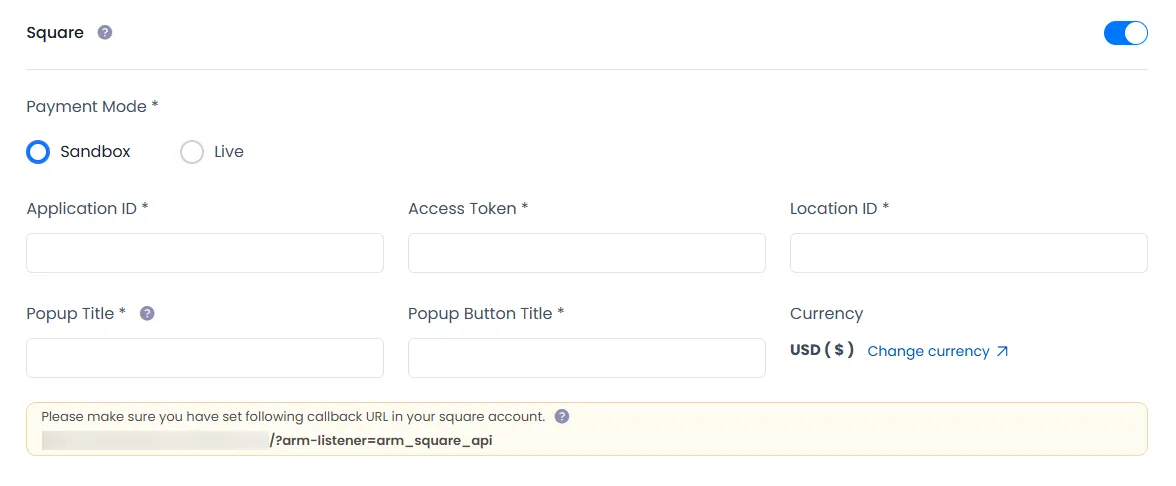
If plugin is activated, then a Square section will be displayed in
ARMember⇾General Settings⇾Payment gateways.Please see below screen.
-
To activate Square payment gateway, make ‘Active’ switch ON, so you will be able to insert Application ID and Access Token.
-
If you do not have a Square account then create it.
For Sandbox/Production account click here.
-
Where do I get the Application ID & Access Token?
To obtain the Application ID of Square, follow the below steps:
Login to your account
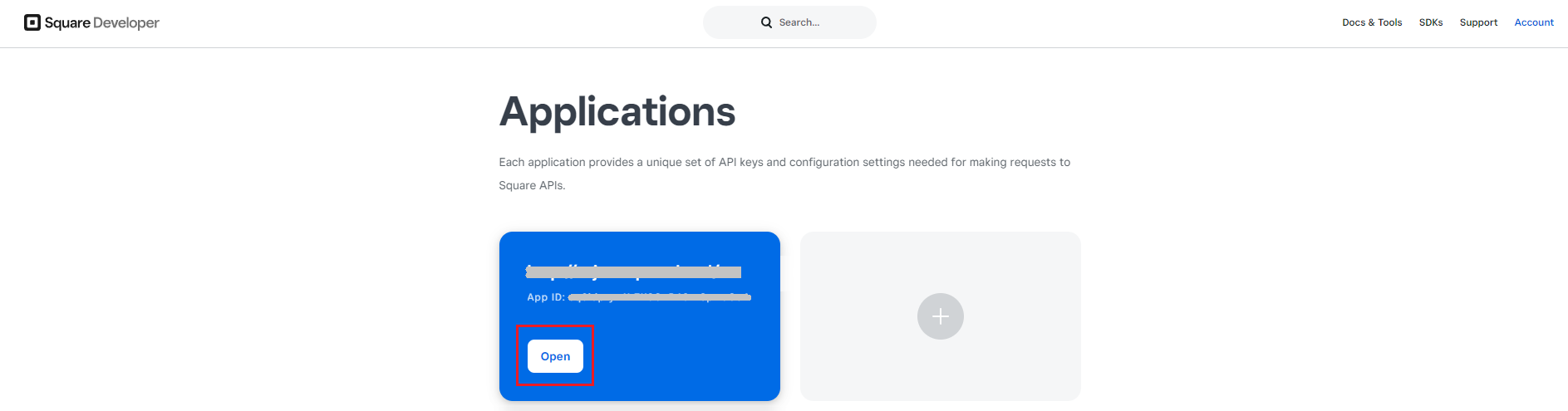
create new app in your account.
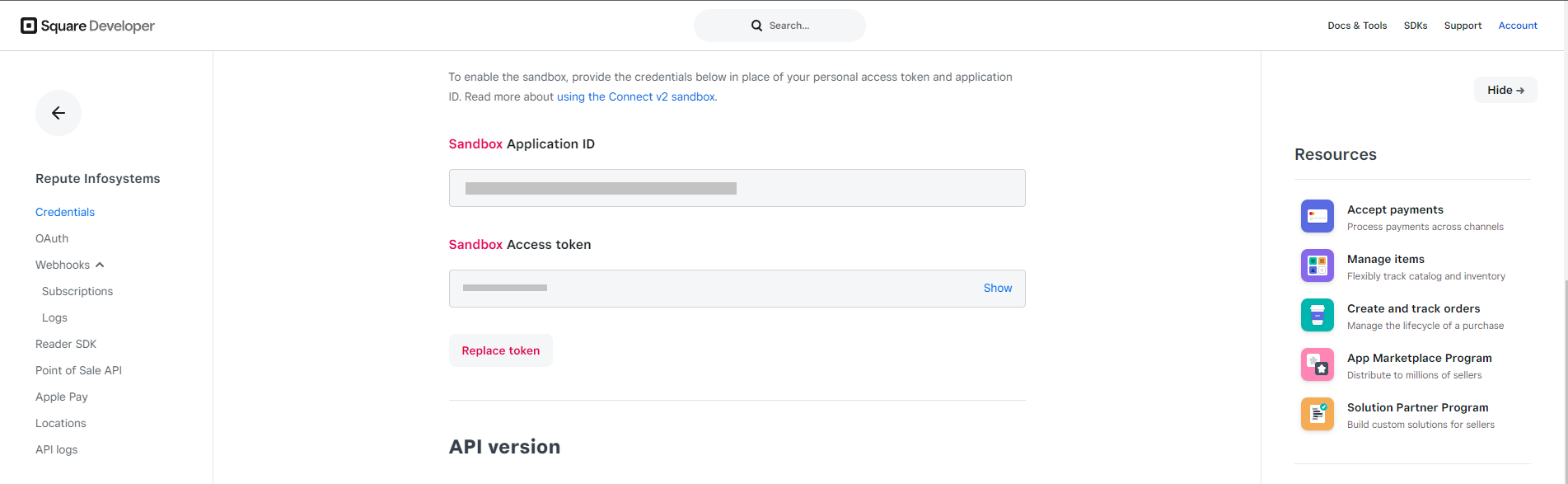
Click on open button at apps and Select your payment mode ‘Sandbox’ or ‘Production’.
After selecting payment mode, and you can see your Application ID & Access Token.
Please see below screen.
-
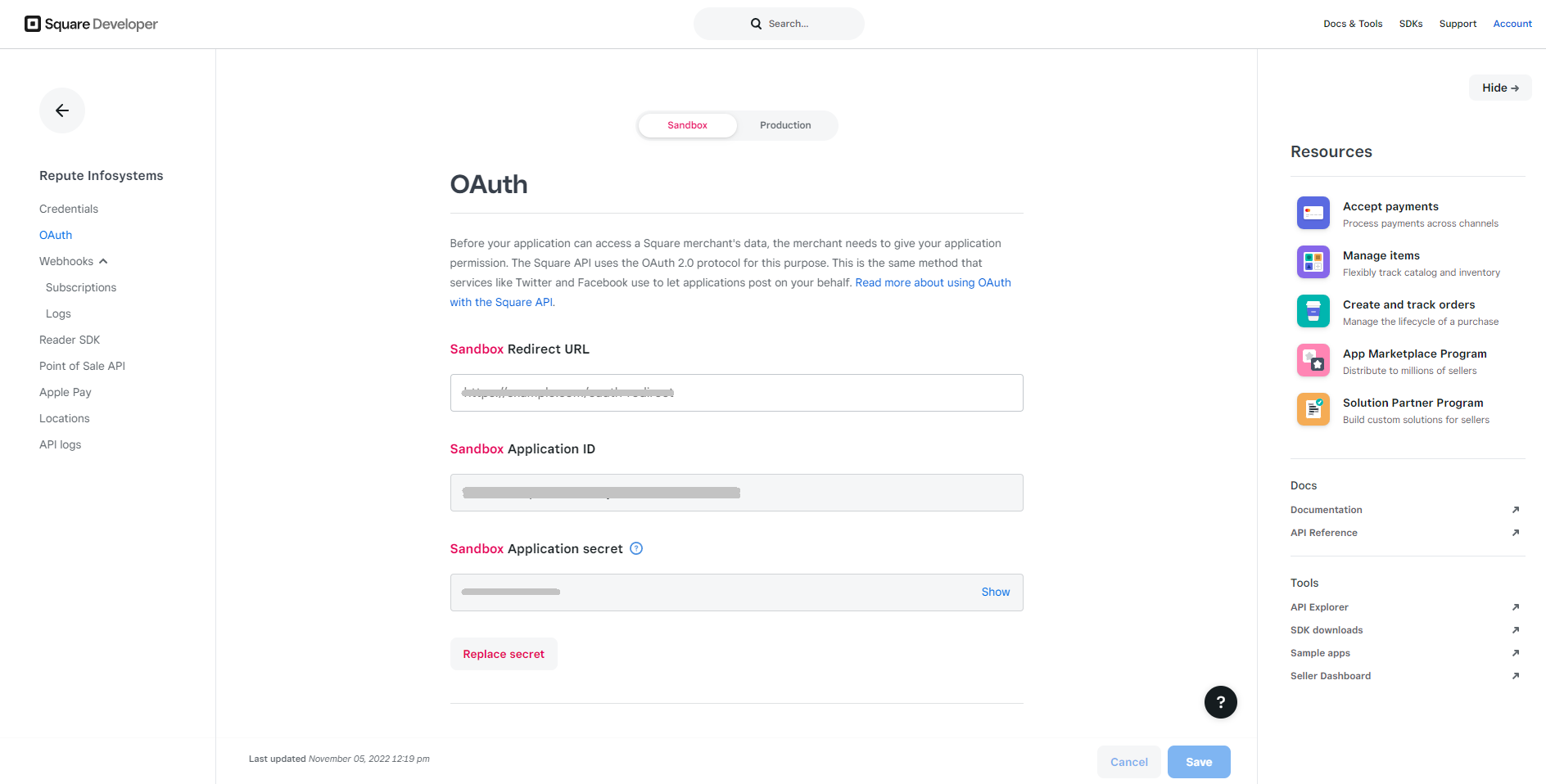
Follow the below steps to set the Callback URL in your Square account
Login to your Square account
Click on the OAuth tab in the OAuth panel.
Set Callback URL
http://yoursite.com/?arm-listener=arm_square_apiin Redirect URL textbox under OAuth section.Click on Save button.
Please see below screen.
-
You need to set USA currency as Default currency from
ARMember⇾General Settings⇾Generalpage. -
For setting up payment related messages, go to
ARMember⇾General Settings⇾Common MessagesIn this page, you will find ‘Payment Fail (Square)’ under ‘Payment Related Messages’ section. If you do not set the message here, then the default message will be displayed.
-
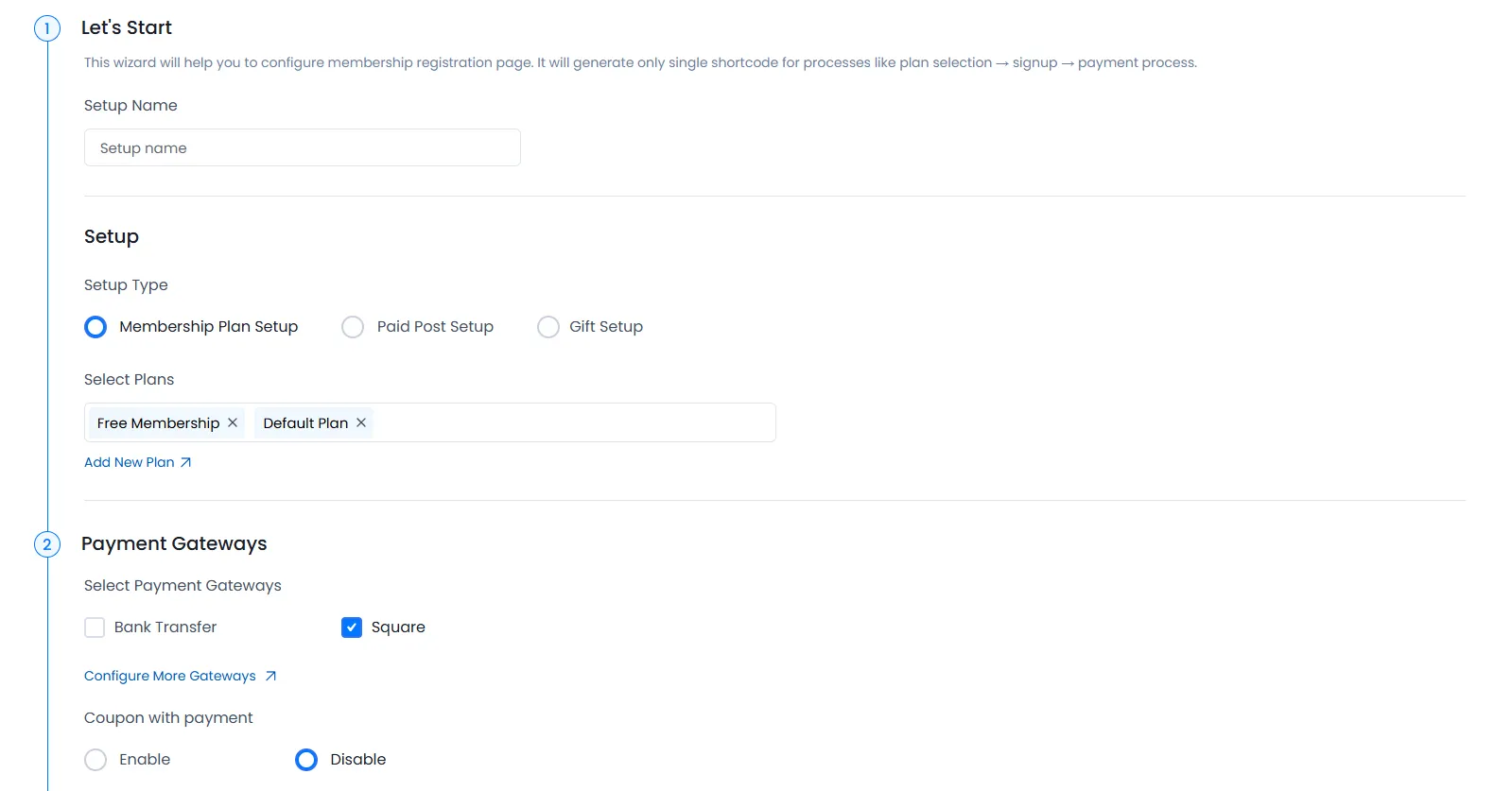
After setting up Square payment gateway you will be able to see Square payment in
ARMember⇾Configure Plan+SignUp PagePlease see below screen.
-
ARMember Square Addon supports payment with AUD, BRL, CAD, CZK, DKK, EUR, HKD, HUF, ILS, JPY, MYR, MXN, TWD, NZD, NOK, PHP, PLN, GBP, RUB, SGD, SEK, CHF, THB, USD, TRY, INR Currencies.
Note: Square Payment Gateway doesn’t support auto-debit Payment method.
Square payment gateway only works with secure sites (SSL).
For e.g. https://