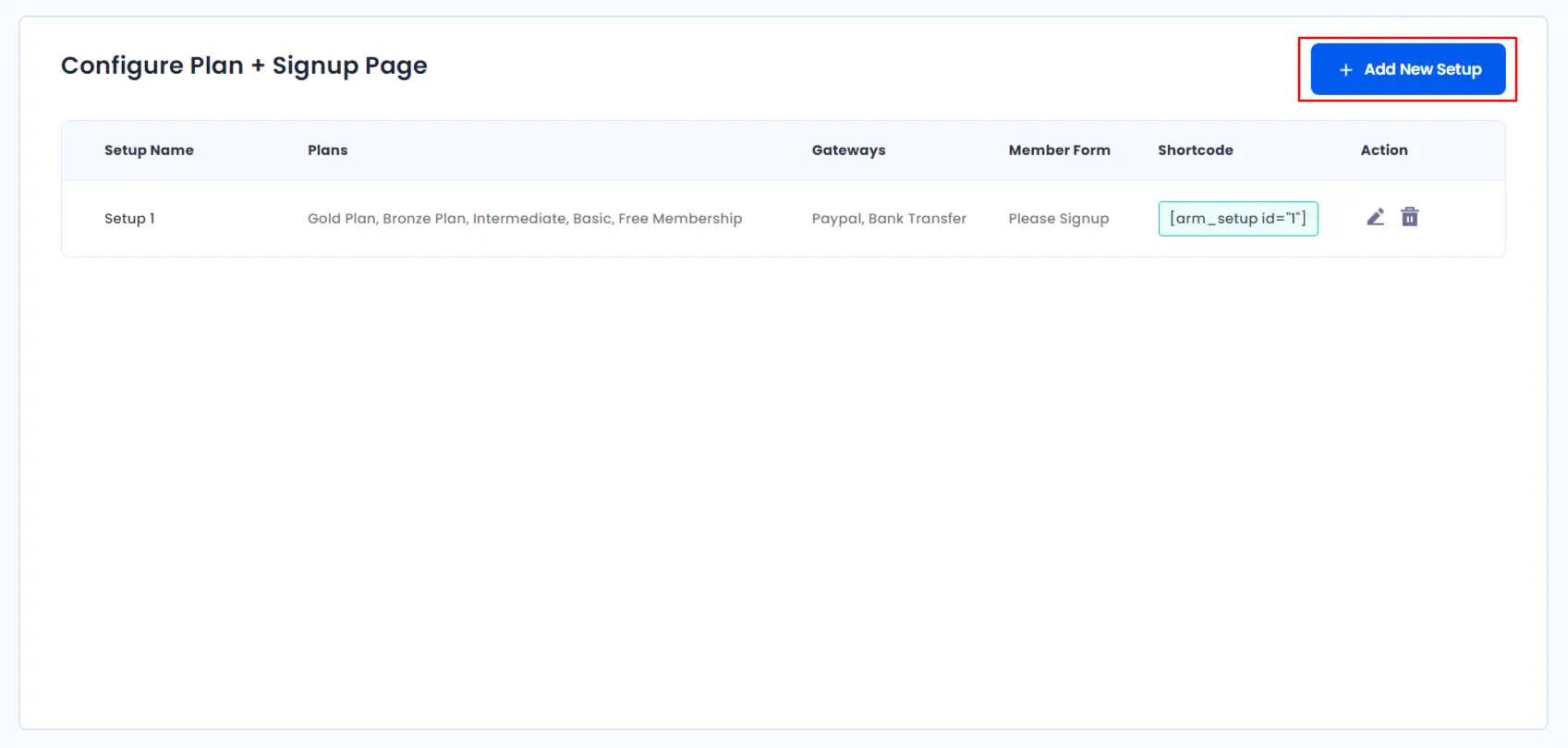
Add New Setup
On click “Add New Setup” you will have all options to integrate your payment gateways, plans, etc..
Let’s see each steps in detail:
Setup Name
Before you start with integration, you will be asked for a name to be assigned to your membership setup for configure plan and signup Page.
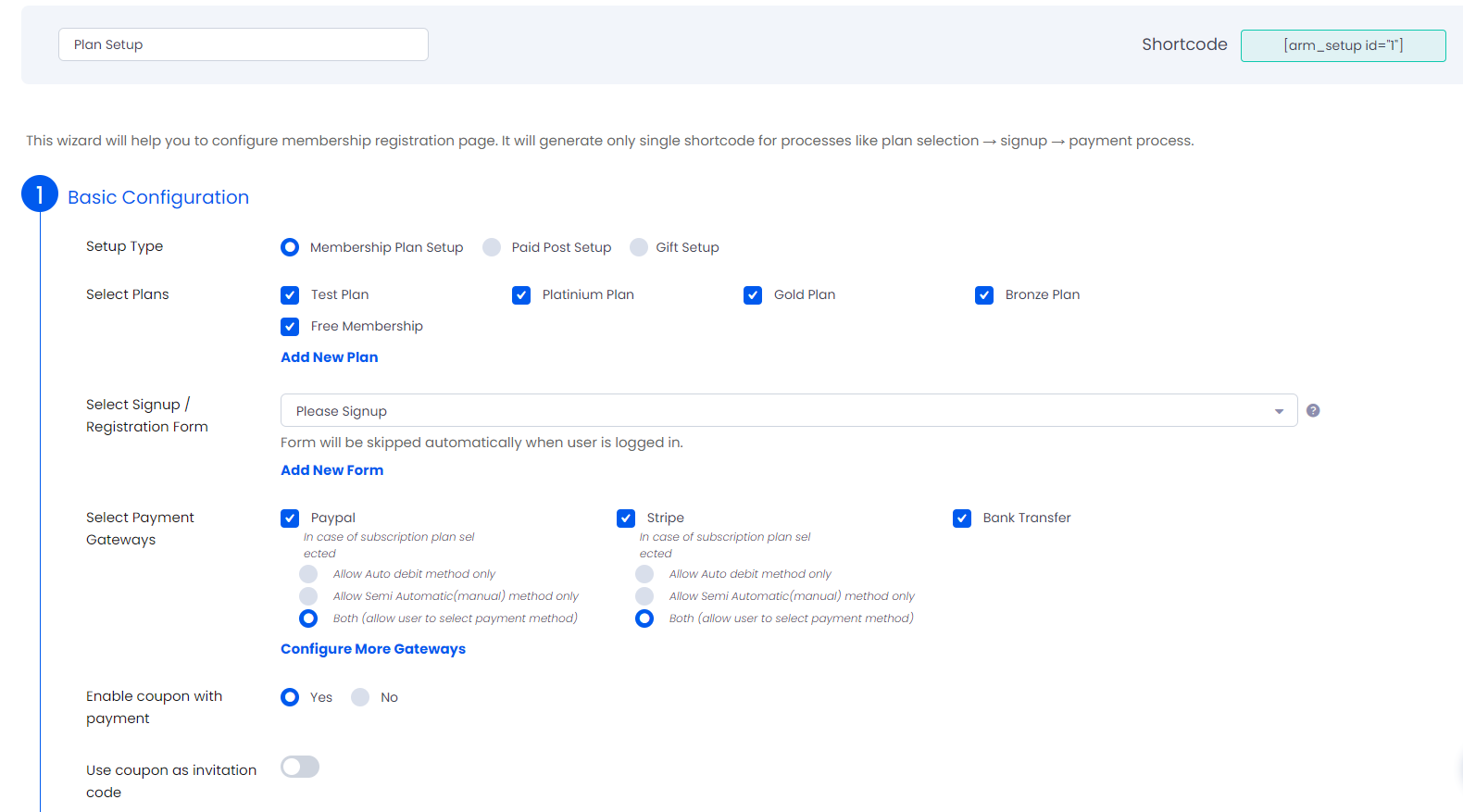
Basic Configuration
Step 1 : Select Your Plans
In the first step you can integrate your membership plans that you want to include in your membership setup.
Here you will have list of all plans which you have created at Manage Plans. Select your required plans from here.
You are able to Select Plan Layout.
Step 2 : Select Your Registration Form
Now integrate your registration/signup form. You have a dropdown which contains all your registration forms, select one of them.
Form will not be displayed in case,
- If user is already logged in, then form will not be displayed.
Step 3 : Select Payment Gateways
You will have a list of all payment gateways which are activated from payment gateways general settings. Select payment gateways through which users can do payment for relevant plans.
You are able to Select Payment Gateway Layout.
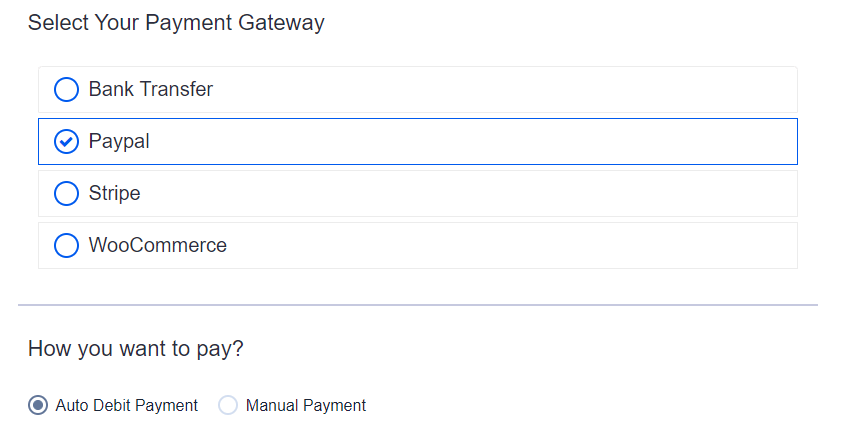
Mode of Subscription
-
Allow Semi Automatic(manual) method only:
If this method is used, then user has to pay manually from your system whenever it is end of the Billing Cycle. Here, in this method all payment gateways are supported.( For ex: Suppose user has paid from paypal for the first time , then he/she can pay using same option or other payment options like – authorize.net, 2checkout, bank transfer etc..)
-
Allow Auto debit method only:
In this method, recurring take place automatically at end of the Billing Cycle – based on the payment gateway selected by user.
-
Both (allow user to select payment method)
If this option is selected, then user will get 2 options after selecting payment gateway in front-end side while filling form and according to that transactions will take place.For more information on the payment methods click here
Enable coupon with payment
If this option is enabled then user will get an option to add Coupon Code at time of payment in front side. And this will be optional. Click here to know more regarding the coupon code management.
Use coupon as invitation code
If this option is enabled then user will get an option to add Coupon Code at time of payment and this will be compalsory field. If you want to make a system to allow registration with some specific invitation code then this option will be helpful. To have more brief to invitation codes you can navigate to this place.
Other Options
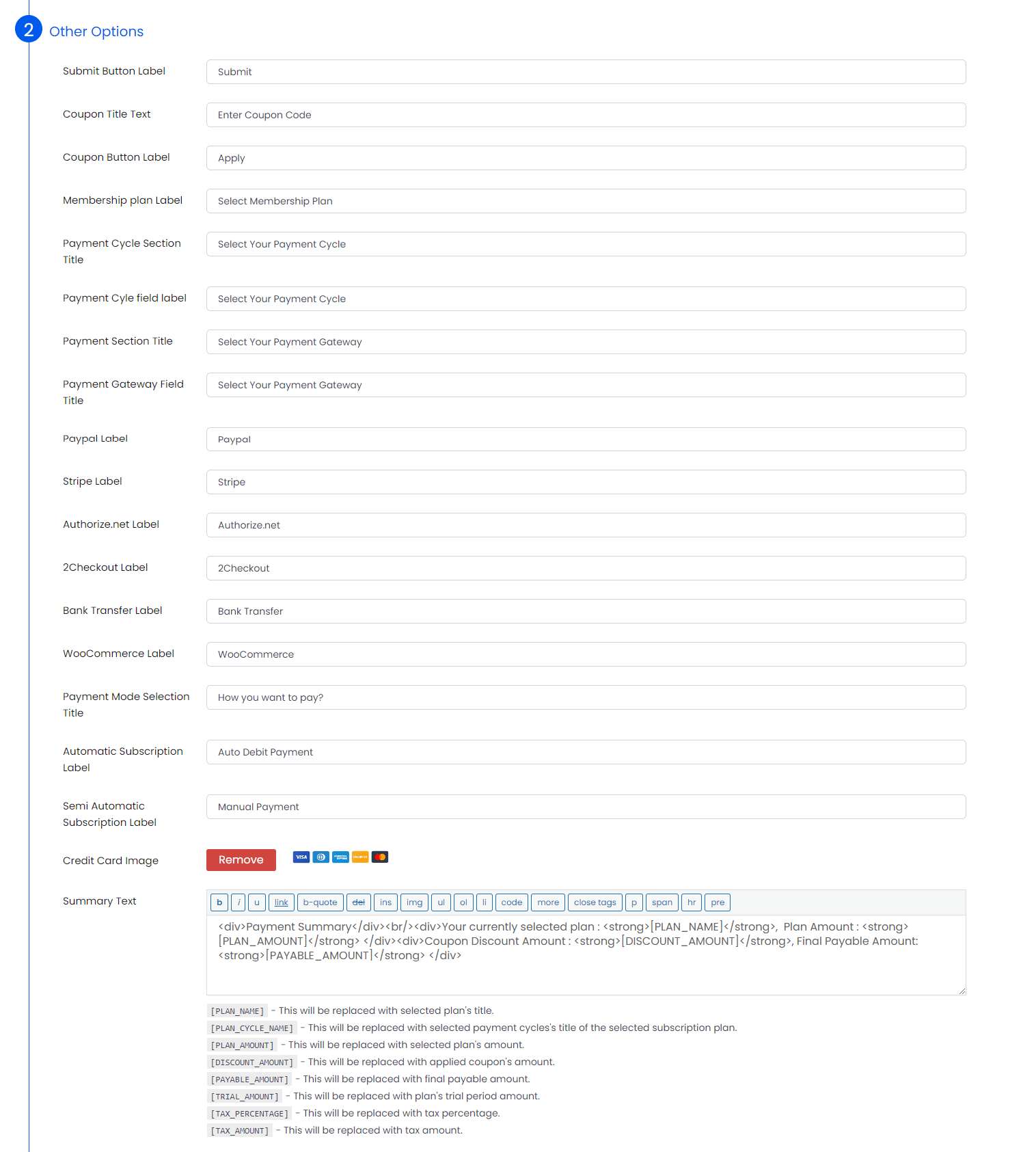
Step 4 : Set Labels
You can also set different labels to be displayed in front side for – Submit Button Label, Payment Section Title, Payment mode Selection title, Summary Texts related to Plan name, Plan amount, Discount amount – relevant to plan, Payable amount etc…
Styling & Formatting
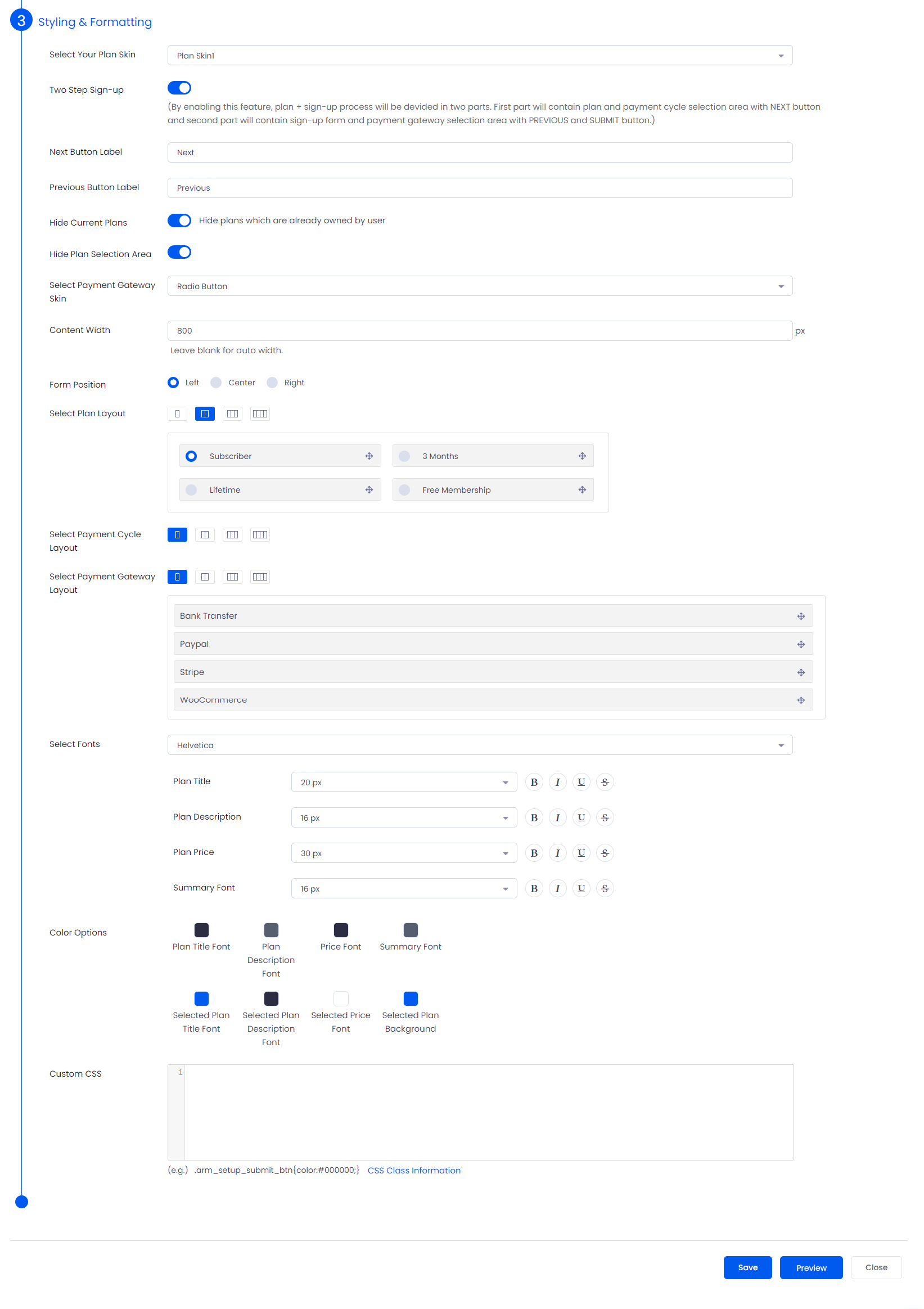
Step 5 : Select Your Plan Skin
Armember provides various skin options for membership setup. Select theme and check its Preview to get more idea how your setup will look like in front side.
Different kind of skin layouts are available with different heading, different background, dropdown format etc.
When plan skin is changed, font and color settings will be reset to default settings for each skin automatically. So if you have done any custom font and color settings for plan+sign up page, then you need to do it again before saving form.
Two Step Sign-up: If this switch is Enabled then whole plan+sign up page content displayed in two setps. First step will display plan and payment cycle selection with next button to go to second step and second step will display registration form and payment gateway selection with previous button to go to first step again for plan selection.
The first part of the form will be displayed as shown:
Next Button Label: This option will come only if two setp registration is enabled. From here you can change lable of ‘Next’ button.
Previous Button Label: This option will come only if two steps registration is enabled. From here you can change label of “Previous” button.
Hide Current Plans: This setting is used to hide user’s current plans from the plan selection area in plan+sign-up page when the user is logged in.
Hide Plan Selection Area: If this switch is Enabled then plan selection portion will not be displayed and default plan which is set in admin side setup, will be assigned.
Plan Selection Area Position: From here, you can set position of “plan section” from available 2 options: “Before Registration Form” OR “After Registration Form”
Select Payment Gateway Skin : Whether you want to show it in radio button or drop down.
You can set content width and form position as well.
Select Plan and Payment gateway column wise Layout.
In Plan Layout: From here, you can select one plan which is shown as selected plan by default in front end.
You can also set position of Plans and Payment Gateways as those are sortable.
Select Fonts
You are able to change fonts settings which apply to content of plans and payment gateways. You have following font options.
| Options | Description |
|---|---|
| Font Family | Change Font from given list of fonts where google fonts are also supported. |
| Font Size | Change font size from here which is in px. |
| Font Style |
You are able to apply font styles from here. You have following font styles.
|
Color Options
Set Color Scheme related to your theme according to requirement.
| Options | Description |
|---|---|
| Font Color Options | Change color for Plan Title Font, Plan Description Font, Price Font, Summary Font. |
| Active State Color Options | Change color for Selected Plan Background, Selected Plan Title Font, Selected Plan Description Font, Selected Price Font. |
Custom Css
Here you are able to set custom styles ( CSS ) for your integrated membership front-end page.
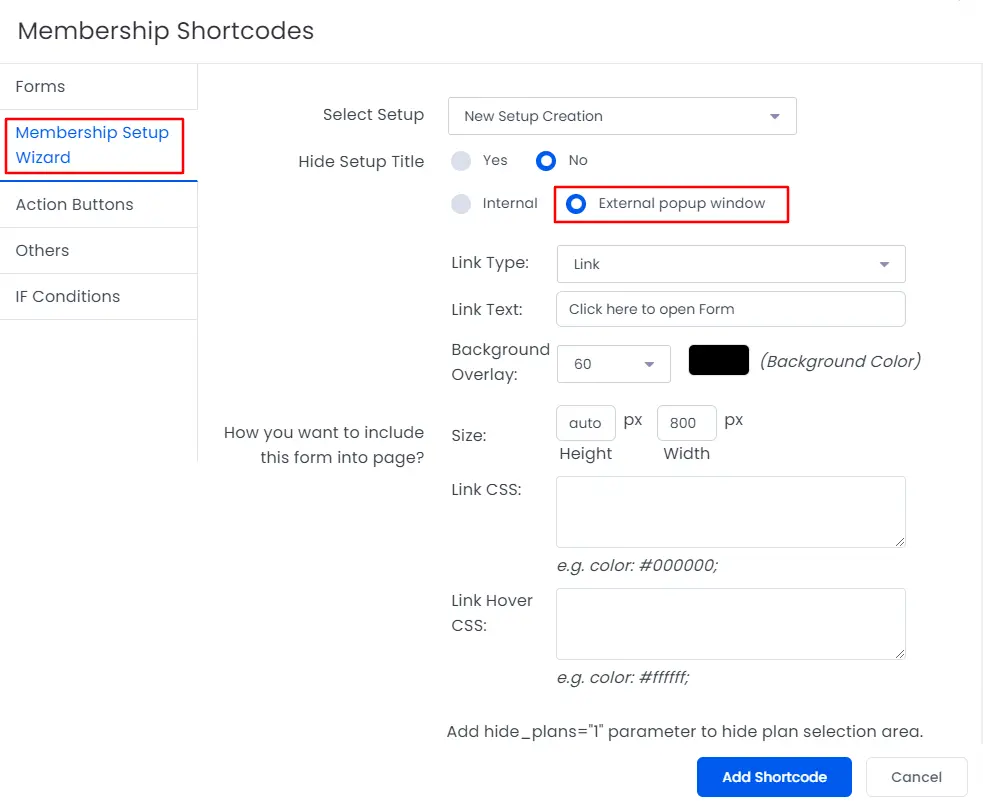
Setup Form as Popup
To add the shortcode for the having the setup form as popup, navigate to Admin Panel > Pages > Add/Edit Page, here you can search for Membership Block and select the option Membership Setup Wizard and then add the shortcode as per your requirements, kindly check the below provide screenshot.
example
[arm_setup id="{SETUP_ID}" hide_title="false" popup="true" link_type="link" link_title="Click here to open Form" overlay="0.6" modal_bgcolor="#000000" popup_height="auto" popup_width="800" link_css="" link_hover_css=""]Replace the {SETUP_ID} with the id you have at your site for the create setup forms, you can check this out from ARMember > Configure Plan + Signup Form. In order to add the setup as popup directly into the menu you can click here.
Pre Populate Fields Support
Often a form will contain several generic fields that many respondents will answer in the same way. Rather than making users fill in these fields, which can be repetitive and time consuming, you can pre-populate them with the correct information so that, when users open the form, these fields will already be filled in. To do so, you will need the form’s URL and the variable names associated with the fields they want to fill in.
Field values can be passed into a form by appending them to the form’s URL using the following structure:
baseURL?variable1=value
Replace baseURL with the form’s URL, variable1 with the name attribute associated with the field to be filled in and value with the appropriate plan's ID value. To fill in multiple fields, insert the ampersand symbol (&) before any additional variables:
baseURL?variable1=value&variable2=value
For Example:
http://your_site_url/membership-setup-page/?subscription_plan=2The result of above example will be like – the plan with plan id value 2 get selected.