6 Effective WordPress Image Optimization Plugins in 2025

If you are running a Website, you know exactly the pressure of loading your Website fast. Slow loading speed is considered as a ‘Poor Experience’ by users. 40% of mobile users would never return to such a slow loading site.
Well, we understand the pressure and are here to solve it. Images play a big role in optimization of your site. Thus, as a website manager, you must look at how your images are loading on your site. Image optimization improves page load times and contributes to a better SEO ranking overall. This blog explores the best image optimization Plugins. Read on to understand everything about image optimization and how various features of WordPress Plugins come in picture.
What is Image Optimization and its Benefits
Image optimization simply means reducing the file size of images to enhance the WordPress site performance. It involves various techniques such as compression, resizing, and conversion to efficient formats like WebP. Here, the major goal is to enhance website performance and aid it in loading faster for the visitors. But how does it benefit you?
Benefits of Image Optimization:
- A significant benefit of reducing image file size is improved page load speed. Images consist of a large portion of web data and when they’re optimised, the page speed improves.
- With better page load speed, user experience is enhanced. This leads to higher engagement and lower bounce rates.
- Search Engines consider page speed as one of the crucial factor in ranking the pages. Enhanced page speed helps in getting a better SEO performance. Further, when you use proper Alt tags and Description, the benefit multiplies.
- Optimised images reduces bandwidth usage, thus lowering hosting costs. It also benefits visitors with mobile data or limited data plans.
- When the site loads faster, there are chances of higher conversion rates. If the site is quick and responsive, users are bound to interact more and even sign up.
- Optimised images with alt text improves accessibility for visually impaired users that rely on screen readers to navigate Websites. It is a good sign to be accessible and inclusive.

Top 6 Effective WordPress Image Optimization Plugins
1. Smush
Ratings: 4.8/5
Top Features:
- In the WordPress image compression tools, Smush is on top. It works in background and enhances your images without any specific attention from you.
- Compress, lazy load, resize, and convert images in WebP format without any compromise in quality.
- Bulk Smush to optimise multiple images at the same time.
- Quickly locate images that are slowing down your site.
- No daily, monthly limits, you can use the free version forever, limitless.
- Gutenberg Block Integration helps in viewing information directly in image blocks
Pricing: You can use the free version forever or opt for a Premium plan of $3/month for some exclusive features.

2. ShortPixel Image Optimizer
Ratings: 4.7/5
Top Features:
- Use lossy and lossless compression both.
- Support for bulk optimization of images.
- Optimise all your current media files and PDFs in one click.
- Support of conversion to WebP and AVIF formats.
- It also optimises thumbnail and featured images
- It also provides 24×7 customer support.
Pricing: The plan for ShortPixel IO starts at $9.99/month for unlimited image optimization for multiple domains.
3. Imagify
Ratings: 4.6/5
Top Features:
- Imagify provides automatic image compression.
- Ability to optimise images directly from the WordPress media library.
- Increase performance without any compromise on quality.
- Image conversion possibility to WebP and AVIF, both.
- Restore images to the original version at any time with just one click.
- Check the before and after compression statistics to compare and analyse
Pricing: Available for free up to 20 MB per month. The premium plan starts at $9.99/month for unlimited optimization across multiple Websites.

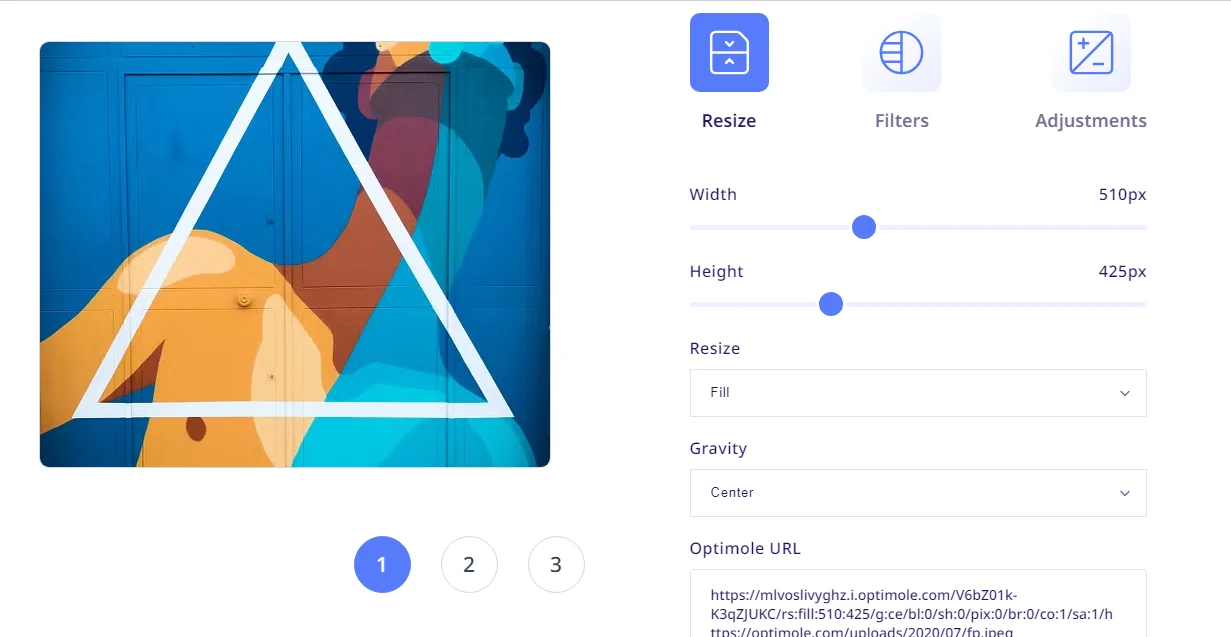
4. Optimole
Ratings: 4.5/5
Top Features:
- Real-time image processing and optimization with Optimole.
- Resize, use filters, and make adjustments to the images and observe the changes to select your option.
- Fully cloud based, thus, no strain on your server.
- Lazy loading feature is used to display the images.
- Support for all kinds of devices and screens.
- It is compatible with page builders and allows you to add watermark to the images.
Pricing: The premium plan starts at $22/month with 40,000 visits per month.

5) EWWW Image Optimizer
Ratings: 4.4/5
Top Features:
- No limit in speed and file size.
- Use of industry leading tools and progressive rendering.
- One of the free image optimization Plugins for WordPress.
- Top SSL encryption for secured communications.
- Bulk Optimizer compresses theme images, BuddyPress Avatars, Meta Slider slides, WP Symposium Pro Avatars, and any user-specified folders.
- A lazy loading image Plugin for WordPress.
Pricing: The core Plugin of EWWW Optimiser is free. For a Pro version with advanced features, Plan starts at $7 per month. There are multiple benefits if you opt for Yearly subscription. You save more than $1.5 each month and get two additional months free.

6) Optimus
Ratings: 4.3/5
Top Features:
- Optimus is ideal for editorial staff, bloggers, and photographers.
- Lossless and lossy image compression for PNG and JPEG respectively.
- Automatic Optimization of original and preview images.
- Non removal and EXIF and IPTC file sizes.
- Compatibility with WordPress multisite and WooCommerce as well.
- Transparent data Privacy policy and deletion of images after every optimization.
Pricing: Free version available; premium plans start at $39/year. The free version only supports the file size for up to 100 Kb and no WebP conversion.

How to Choose the Right Image Optimization Plugin
Each Plugin seems to have almost similar features, right? However, based on their pricing model, their benefits would differ. When you are thinking of enhancing Website speed with image optimization, you must look whether the following things are available in the free version.
- Consider the file size limit provided for optimization.
- Check the number of of images that will be optimised per month and compare it with your average monthly image uploads. For instance, if you post two blogs a week with 4-5 images, then your monthly requirement will be somewhere around 40-50 images.
- Check the image formats supported for conversion. Further, is it going to be converted to WebP or AVIf file types? Is it available in the free version?
- Check the features of lazy loading, lossless and lossy images. This will help you in understanding the level of optimisation you will get in any specific WordPress Plugins.
- Storage, security, and server features must be verified. You do not want your precious images to get leaked and misused.
- Compare the pricing models and features of the Pro version if you are willing to spend some for optimising images.
Conclusion
To maintain a fast and efficient WordPress site, it is crucial to optimise website images. And with this blog, you have the answer to how to optimise images in WordPress. The free WordPress Plugins offer a variety of benefits which we must explore before making our decision.
If you are ready to level up your website blogging game or simply Website performance, optimisation of images is going to be an ever going part, Thus, choose a right Plugin to run you a lifetime.
FAQs for Optimising Website Images
1) What is lazy loading?
Lazy loading means that the image is loaded or displayed only when a user scrolls to that part. Thus, until a user needs to see that image, it is not loaded. This saves up a lot of time and increases page speed.
2) What is lossless and lossy image optimization?
Lossy image optimization reduces file size by permanently removing some of the data of the original image. The lossless technique reduces file size by removing unnecessary metadata.
3) Does image optimization affect the quality of images?
If the Plugin uses lossy image compression, then yes, the quality is affected. However, most of the Plugins now offer the ability to control the compression level and even focus more on lossless technique and lazy loading of images.
4) What is the meaning of WebP File?
It is a modern image format like JPGs and PNGs. WebP provides a superior compression and reduces file size significantly without affecting the quality. Most major browsers support it and is an ideal file type for the Web because of efficient compression.
5) Can I optimise images manually, without a Plugin?
Yes, you can optimise all the images through Photoshop, GIMP, or free online services like TinyPNG and JPEG-Optimizer. It is advised to use a Plugin as it automates the task and saves you time of individually editing all the images.
Read this also:





Leave a Reply
You must be logged in to post a comment.